- Ultra Realistic Water Ripple Effect JavaScript Tutorial
- Create a Scene
- Displacement Map
- The Animation
- Simulate objects underwater
- Эффект водной ряби в фотошопе: в общих чертах
- Как создать эффект водной ряби
- Шаг 1: выберите инструмент Elliptical Marquee
- Шаг 2. Вытяните эллиптическое выделение
- Шаг 3: сделайте две копии выбранной области
- Шаг 4: временно отключить верхний слой
- Шаг 5: выбери слой ниже
- Шаг 6: загрузить выделение вокруг содержимого слоя
- Шаг 7: примени фильтр зигзаг
- Шаг 8: выбери верхний слой и включи его снова
- Шаг 9: снова примени зигзагообразный фильтр
- Шаг 10: сделай набросок выделения меньше с преобразованием выделения
- Шаг 11: инвертируй и удаляй выделение
- Шаг 12: объединить два слоя вместе
- Шаг 13: примени фильтр Gaussian Blur
- Шаг 14: Повторите шаги, чтобы добавить больше воды рябь по мере необходимости
Ultra Realistic Water Ripple Effect JavaScript Tutorial
In this tutorial, we’re going to show you how to create a water ripple effect from scratch using JavaScript and Pixi.js library in just a couple minutes! Let’s check it out! (Full Source code at the end of this post)
Create a Scene
Pixi.js is 2D WebGL javascript library that let you create lots of stunning effect easily with just a few lines of code.
First let’s start with download the latest version of pixi.js and include it to your page.
And here is the example page. The CSS we need for this tutorial is margin:0 and overflow: hidden.
Now let’s start with initializing pixi.js. First we need to create an application.
Application object has necessary components to render your scene like renderer, root container and time tracking. This is fastest way to start using Pixi.js unless you want to manually create them one by one. I’m going to supply, our current viewport width and height as the size. Then add the scene to our HTML page as canvas element using app.view
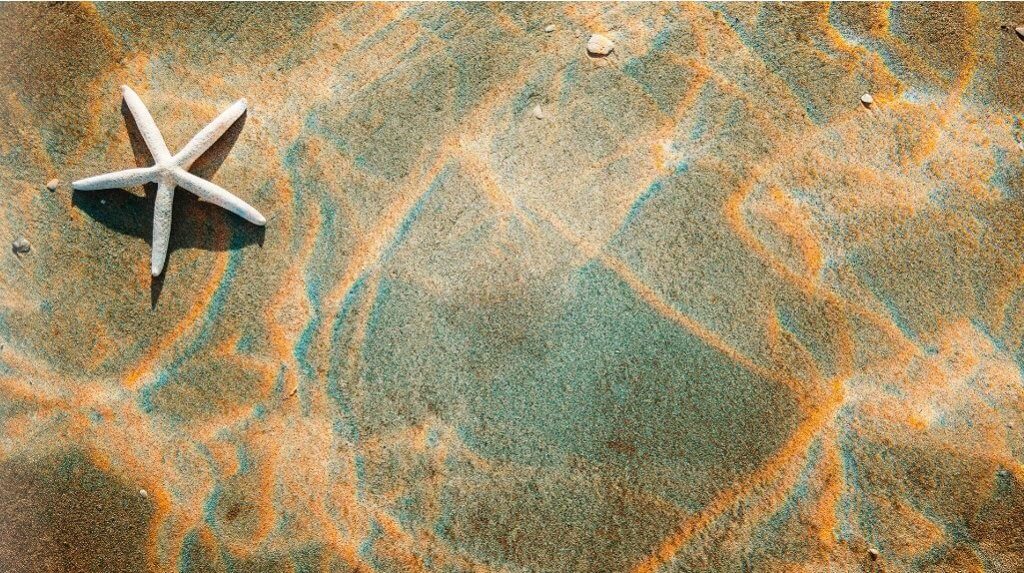
And next we’ll start with adding this image to the scene. Using background image with diffraction light effect like this will help it looks more realistic.
First let’s create a sprite from a jpg image. Then set the width and height. And then add it to the stage
Displacement Map
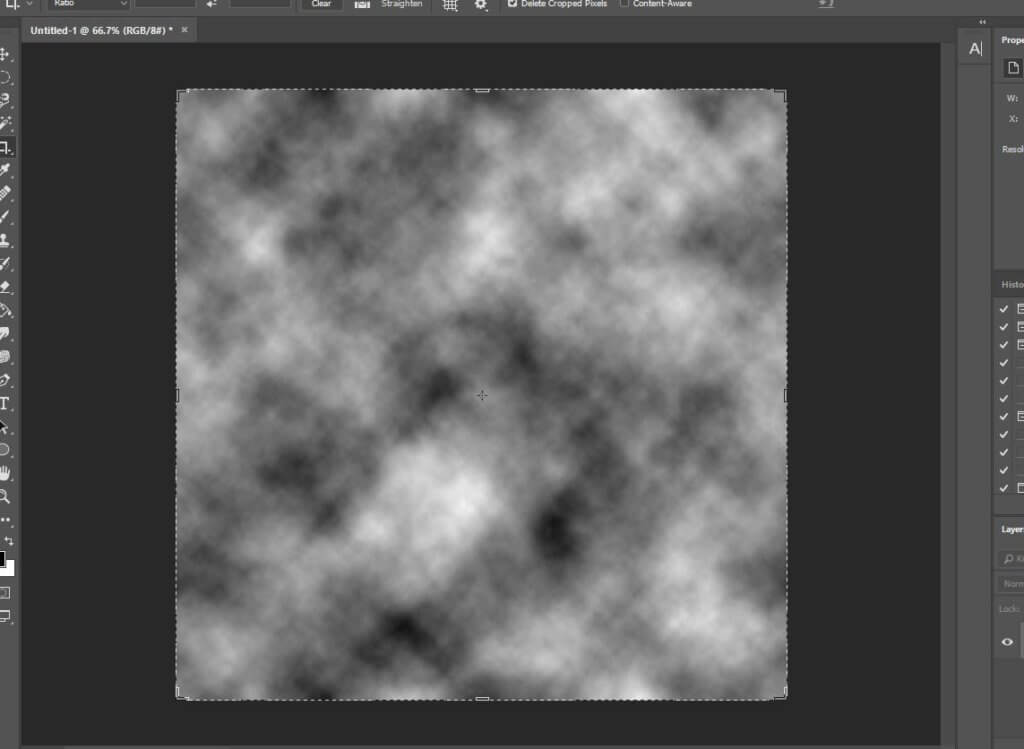
Now to create the ripple effect, we need to move the image pixels away from their original position to create a distortion. With pixi.js this can be done with displacement map. Basically, you just create a random variation of black and white pattern and use it to map with the original image. For tutorial, I’m going to use Photoshop.
First create a new square image, Then use render filter and select cloud. And that’s it that’s all you need.
Now I’m going to create a sprite from this image. Then create a displacement filter from the sprite. We need to set the wrapMode to repeat to make sure the displacement cover the entire image. Then add it to the stage and apply the filter.
The Animation
At this point everything is ready but still, you won’t see much of the difference. We need to create an animation to move the displacement map to be able to see the ripple effect.
Let’s create animate function and move the displacement map. At the end of the function, we’ll call requestAnimationFrame to start the animation loop.
Many of you might stop at this point, but if you look a little closer, you will see a distortion around the edge. This is normal because we don’t have any pixel beyond that. We can fix it by zooming in a little bit. Just apply the transform scale to the renderer.
Also, I think the ripple is a bit too dense. So I’m going to scale the displacement map too.
You can try change and experiment with different displacement map to create various ripple effect. See the final result in the video below.
And that’s it. Just a bit over twenty lines of code for this tutorial. Hope you guys enjoy. Also don’t forget to like or subscribe to our Facebook and Youtube Channel to stay connected with us. See you next time!
Источник
Simulate objects underwater
This sample file is an Adobe Stock asset you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file. Any reference to “Cass Spa” is for demonstration purposes only and is not intended to refer to any actual organization, products, services, or creative work.
In this project, you’ll generate water waves above a background image that looks like an elaborately tiled swimming pool. Whatever background graphic you use, make sure it’s slightly larger than your viewable area. Because the wave-generation effect grabs pixels from outside the frame, it’s good to have plenty of extra pixels to work with. Our layered “Cass Spa” sample logo design in Adobe Photoshop, for example, is sized at 2200 x 1200 pixels for use in a 1920 x 1080 pixel composition in After Effects.
Working in the Standard workspace in After Effects, choose File > Import > File and import your layered logo design from Adobe Illustrator or Photoshop as Composition — Retain Layer Sizes. Enable the Create Composition option and click Open. In the next dialog box, ensure that Layer Options is set to Editable Layer Styles and click OK. Create a new composition (Composition > New Composition) and set its dimensions to 1920 x 1080 pixels. Drag the previously created Cass_Spa composition into your new comp, turning it into a precomp. This will crop the full-size logo design accordingly.
To add a wave pattern, create a new solid (Layer > New > Solid). It should sit above the Cass_Spa precomp in the Timeline panel. Drag the Wave World effect from the Effects & Presets panel to the solid. Move the playhead to the start of the composition. In the Effect Controls panel, change the View option to Height Map. Expand the Simulation section and set Reflect Edges to All. Expand Producer 1. Increase the Frequency to 3 and click its stopwatch to set a keyframe. You’ll want to space out the wave properties, so move the playhead ahead a half-second and zero out Frequency. While there, set a keyframe for Amplitude. Move out a half-second again and zero out the Amplitude. After previewing your animation, move the solid below the precomp layer to hide it.
Generating realistic-looking water surfaces over the pool bottom requires adding light reflections, called caustics. Drag the Caustics effect from the Effects & Presets panel to the precomp layer. In the Effect Controls panel, go to the Water section and click open the Water Surface selector. Choose the layer containing the solid and then set Source to Effects & Masks. Move the playhead about one second into the comp and consult the values in our example. While doing so, set starting keyframes for Wave Height, Smoothing, Surface Opacity, and Specular Reflection.
Move the playhead toward the end of your comp and set ending keyframe values for Wave Height, Smoothing, Surface Opacity, and Specular Reflection to attenuate the waves.
Real water doesn’t ripple so perfectly, so let’s add some noise. Drag the Turbulent Noise effect from the Effects & Presets panel to the solid layer and then move the playhead to the start of the comp. Set the Fractal Type to Swirly and then lower the Contrast, increase the Scale, lower the Complexity, and set a keyframe for Evolution and one for a lowered Opacity value. Finally, set Blending Mode to Soft Light.
Move the playhead to the end of the comp, set Evolution to 5x revolutions, and zero out Opacity. Preview and see how Turbulent Noise made the ripples look more realistic.
For an added touch, go to the Logo layer in the original Cass_Spa comp and keyframe Scale and Opacity over a second or two so that the logo scales up and fades into view. If you don’t want the water ripples to affect the Logo layer, remove it from there (Edit > Cut) and place it at the top of the main comp (Edit > Paste) so the water appears behind it. Because these two comps have different dimensions, the logo won’t be centered. Change its Position setting to compensate.
With Adobe Stock, you have access to more than 100 million high-quality, royalty-free images including photos, graphics, videos, and templates to jump-start your creative projects. Try Adobe Stock and get 10 free images.
Источник
Эффект водной ряби в фотошопе: в общих чертах
В этом уроке по эффектам Photoshop мы узнаем, как легко добавить реалистично выглядящую водную рябь к изображению! Photoshop поставляется с фильтром, разработанным специально для создания эффекта водной ряби, но вы никогда не узнаете его по названию фильтра (нет, это не Ripple или Ocean Ripple, это было бы слишком просто).
Фильтр, который мы будем использовать, делает достойную работу сам по себе, но, как мы увидим в этом уроке, запустив фильтр дважды, используя каждый раз разные настройки, а затем комбинируя результаты, мы можем создать более реалистичную водную рябь эффект.
В этом уроке я буду использовать Photoshop CS5, но любая последняя версия будет работать.
Вот изображение, с которого я начну:
Вот как это будет выглядеть после добавления ряби в воду, как будто капли дождя падают на поверхность:
Как создать эффект водной ряби
Шаг 1: выберите инструмент Elliptical Marquee
Первое, что нам нужно сделать, это нарисовать область вокруг области, где появится водная рябь. Так как водная рябь эллиптическая, мы будем использовать эллиптический инструмент выбора. Выберите инструмент Elliptical Marquee Tool от Photoshop на панели «Инструменты». По умолчанию он вложен за инструмент « Прямоугольная область», поэтому щелкните значок инструмента «Прямоугольная область» и удерживайте кнопку мыши нажатой в течение одной или двух секунд, пока не появится всплывающее меню, а затем выберите «Эллиптическое поле» из меню:
Шаг 2. Вытяните эллиптическое выделение
Выбрав Elliptical Marquee Tool, перетащите эллиптическую выделенную область, где вы хотите, чтобы первая водяная рябь появилась на изображении. Постарайтесь подобрать форму выделения к перспективе изображения так, чтобы водная рябь ближе к вам выглядела более круглой, чем рябь дальше на расстоянии:
Шаг 3: сделайте две копии выбранной области
Когда выделенный контур находится на месте, дважды нажмите клавиши Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы сделать две копии выделенной области (можно также перейти в меню « Слой» , выбрать « Новый» , а затем выбрать Слой через Copy дважды, но сочетание клавиш гораздо быстрее). Каждая копия будет добавлена в свой слой на панели «Слои». Верхний слой будет выбран (выделен синим цветом):
Шаг 4: временно отключить верхний слой
Нам нужно на данный момент скрыть верхний слой, поэтому щелкните его значок видимости слоя (глазное яблоко) в крайнем левом углу слоя на панели «Слои», чтобы временно скрыть слой от вида в окне документа:
Шаг 5: выбери слой ниже
Теперь, когда верхний слой скрыт, нажмите на слой под ним на панели «Слои», чтобы выбрать его:
Шаг 6: загрузить выделение вокруг содержимого слоя
Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните непосредственно на миниатюре предварительного просмотра слоя на панели «Слои»:
Это помещает контур выделения вокруг содержимого слоя в документе, что означает, что контур выделения, который вы нарисовали минуту назад, появится снова. Причина, по которой мы загружаем схему выделения перед выбором фильтра, что мы будем делать дальше, заключается в том, чтобы ограничить эффект фильтра областью внутри выделения, в противном случае Photoshop применил бы его ко всему изображению:
Шаг 7: примени фильтр зигзаг
Как я уже упоминал в начале урока, Photoshop на самом деле поставляется с фильтром, созданным специально для добавления к изображению ряби воды, но вы никогда не догадаетесь, какой из них, просто взглянув на названия фильтров. То, что мы хотим, это не Ripple или Ocean Ripple. Это называется ZigZag (да, все верно, ZigZag). Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Искажение» , а затем выберите « Зигзаг» внизу списка:
Фильтр ZigZag работает, искажая изображение в форме водной ряби. В нижней части диалогового окна фильтра находится параметр « Стиль», который управляет тем, как Photoshop искажает изображение. Есть три варианта — вокруг центра , вне центра и ряби водоема (настройка по умолчанию). Каждый из них дает нам немного другой эффект водной ряби, и один обычно дает лучшие результаты, чем два других, в зависимости от области изображения, которую вы выбрали. Попробуйте каждый и оцените результаты в окне предварительного просмотра в верхнем левом углу диалогового окна. Я собираюсь придерживаться стандартной прудовой ряби, но другой вариант может подойти вам:
Ползунок « Количество» управляет интенсивностью эффекта водной ряби, а ползунок « Хребты» изменяет количество гребней. Следите за окном предварительного просмотра в диалоговом окне, чтобы просмотреть результаты при перетаскивании ползунков влево и вправо (эффект фактически не применяется к изображению, пока вы не нажмете ОК). Мы собираемся запустить фильтр ZigZag дважды, по одному на каждом из двух слоев, которые мы создали. Для этого начального волнового эффекта, добавьте много гребней. Они появятся вокруг внешнего края пульсации, когда мы закончим. Я собираюсь увеличить значение Ridges примерно до 12, и я увеличу интенсивность эффекта, установив значение Amount примерно до 70 :
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить фильтр к выбору:
Шаг 8: выбери верхний слой и включи его снова
Нажмите на верхний слой на панели «Слои», чтобы выбрать его, затем нажмите на значок видимости его слоя, чтобы снова включить слой в документе:
Шаг 9: снова примени зигзагообразный фильтр
Нам нужно снова применить фильтр ZigZag, на этот раз к верхнему слою. Так как это был последний фильтр, который мы использовали, мы можем быстро получить доступ к его диалоговому окну, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac). Эффект, который мы применяем к этому верхнему слою, станет центральной областью водной ряби, и центр обычно имеет меньше гребней, чем внешний край, что означает, что на этот раз нам понадобится более тонкий эффект. Я собираюсь изменить свой стиль на Out Out Center, и я уменьшу значение Ridges до 4 . Стиль Out From Center, как правило, дает менее интенсивный результат, чем два других стиля, поэтому для компенсации я увеличу значение Amount до 100:
Нажмите OK, когда закончите, чтобы снова выйти из диалогового окна фильтра ZigZag. Вторая водная рябь появляется внутри выделения на верхнем слое:
Шаг 10: сделай набросок выделения меньше с преобразованием выделения
Поднимитесь в меню Select вверху экрана и выберите Transform Selection :

Команда «Преобразование выделения» работает очень похоже на команду «Свободное преобразование» в Photoshop, за исключением того, что она влияет на сам контур выделения, а не на пиксели внутри контура выделения. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), нажмите на маркер (маленький квадрат) в верхнем левом углу ограничительного поля «Преобразование выделения», затем перетащите маркер в направлении центра выделения, пока контур выделения составляет около 50-60% от его первоначального размера. Удерживание клавиши Shift при перетаскивании ограничивает форму контура выделения, в то время как клавиша Alt / Option позволяет изменить размер контура выделения из его центра. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование:
Шаг 11: инвертируй и удаляй выделение
Поднимитесь в меню « Выбрать» в верхней части экрана и выберите « Инвертировать» или нажмите Shift + Ctrl + I (Победа) / Shift + Command + I (Mac), чтобы получить доступ к той же команде с помощью сочетания клавиш:

Это меняет наш выбор , так что площадь в центре воды ряби теперь отменяется , а все вокруг него на слое будет выбрано. Нажмите Backspace (Победа) / Удалить (Mac) на клавиатуре, чтобы удалить все вокруг центра водной ряби, что показывает более сжатые гребни около внешнего края в слое ниже. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить схему выделения из документа:
Шаг 12: объединить два слоя вместе
С верхним слоем , выбранным в панели слоев, перейдите к Layer меню в верхней части экрана и выберите Merge Down , или нажмите Ctrl + E (Win) / Command + E (Mac) , чтобы получить доступ к тем же командам с тем быстрее Сочетание клавиш:

Это объединяет два слоя водной ряби в один слой:
Шаг 13: примени фильтр Gaussian Blur
Фильтр ZigZag может иногда создавать резкие, неровные области в водной ряби, поэтому давайте немного смягчим их, применяя тонкий эффект размытия. Подойди к меню Filter , выбери Blur , затем выбери Gaussian Blur :

Это вызывает диалоговое окно Photoshop Gaussian Blur. Нам нужно только небольшое количество размытия, чтобы смягчить края. Значение радиуса около 0,4 пикселей, как правило, это все, что требуется:
Нажмите OK, чтобы выйти из диалогового окна Gaussian Blur, и наша первая водная рябь была добавлена к изображению:
Шаг 14: Повторите шаги, чтобы добавить больше воды рябь по мере необходимости
Чтобы добавить больше водяных волн к изображению, начните с нажатия на фоновый слой на панели «Слои», чтобы выбрать исходное изображение, а затем просто повторите шаги 2–13 для каждой водной ряби, которую нужно добавить. После того, как вы создали пару из них, и шаги стали более знакомыми, добавление дополнительных сведений займет совсем немного времени. Обязательно поэкспериментируйте с различными параметрами стиля в диалоговом окне ZigZag, чтобы увидеть, какой из них дает вам лучшие результаты каждый раз.
Здесь, после разбрасывания еще нескольких ряби по поверхности воды, мой окончательный результат:
И там у нас это есть! Вот так можно добавить реалистично выглядящую водную рябь к изображению с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Источник