- 20 лучших расширений Google Chrome для веб-дизайнеров
- 01. iMacros для Chrome
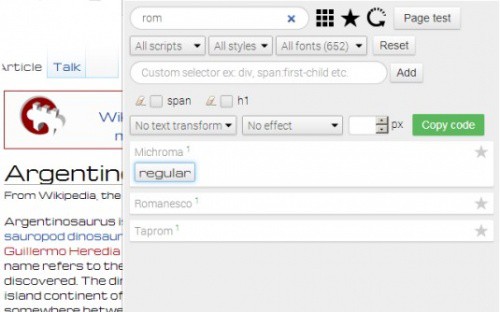
- 02. Font Playground
- 03. What Font
- 04. Yslow
- 05. Web Developer
- 06. Web Developer checklist
- 07. DevTools Autosave
- 08. Instant Wireframe
- 09. Ripple Emulator
- 10. Streak
- 11. Search Stackoverflow
- 12. PHP Ninja Manual
- 13. PerfectPixel
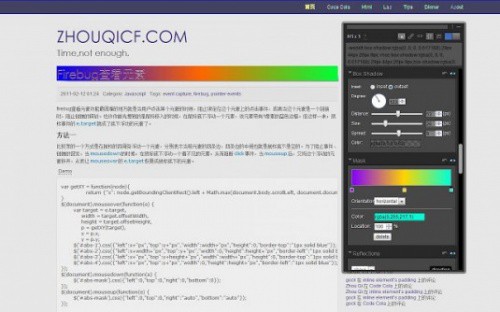
- 14. Code Cola
- 15. Chrome Sniffer
- 16. User Agent Switcher
- 17. IE tab
- 18. PicMonkey
- 19. Chrome Daltonize
- 20. Page ruler
- Ripple emulator для chrome
- Как использовать Ripple Emulator для Windows для тестирования приложения PhoneGap?
- 2 ответов
- решение
- шаг за шаг
- версия и различия API
20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
01. iMacros для Chrome
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
02. Font Playground
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
03. What Font
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
04. Yslow
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo . Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
05. Web Developer
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer , разработанного для Firefox .
06. Web Developer checklist
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг H1 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку « больше информации и помощь » в нижней части расширения, вы найдете более детальный перечень.
07. DevTools Autosave
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools . Расширение легко в настройке и использовании, оно сэкономит вам много времени.
08. Instant Wireframe
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
09. Ripple Emulator
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
10. Streak
Streak является основным инструментом CRM и поддержки электронной почты Gmail .
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
11. Search Stackoverflow
Если вы веб-разработчик, то должны были слышать о Stack Overflow , месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery .
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow . Обязательное для использования расширение!
12. PHP Ninja Manual
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google , это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
13. PerfectPixel
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
14. Code Cola
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
15. Chrome Sniffer
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript , подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS .
16. User Agent Switcher
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
17. IE tab
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome .
18. PicMonkey
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
19. Chrome Daltonize
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь .
20. Page ruler
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Источник
Ripple emulator для chrome
Using Ripple As A Chrome Extension
One of the (main) build targets for Ripple is a Chrome (browser) extension.
Using the extension is pretty straightforward. There are many ways to get it, but this will focus on building it and loading it as an unpacked extension.
Building The Chrome Extension Target
Here you will see all the top level files/folders of the built extension.
Once you have done that, to install it, you need to:
- Go to the extension management page (chrome://chrome/extensions/) in chrome.
- Ensure that you have selected the developer mode checkbox.
- Click the Load Unpacked extension button.
- Select the pkg/chrome.extension folder.
NOTE: For development you should be fine to just build with jake and refresh your browser. If you end up editing anything in the ext folder you will need to refresh the extension from the extension management page.
Enabling On A Web Application
There are two ways to host your application and emulate it with the Chrome extension.
The main way is to host your application on a local (or remote) http server, and enable Ripple on that page.
You can enable Ripple on the current URL by:
- Right clicking on the page and using the «Emulator» context menu, or..
- Use the Ripple pop up menu (icon) in the Chrome toolbar (i.e. where all other extensions have icons).
Enabling On The File Scheme
You can also emulate an application without an http server (via file:/// ).
However, this is not recommended, as there are various issues and idiosyncrasies with such a method, mostly that do not reflect the environment in which an application is served up over http.
If you still wish to do so, you will need to do a few things.
You will (most likely) need to run Chrome with this command line flag:
Also, in addition to the flag you may need to:
- Open the Extensions tab
- Locate Ripple in the list, and check off the «Allow access to file URLs» checkbox
Источник
Как использовать Ripple Emulator для Windows для тестирования приложения PhoneGap?
можно ли использовать Ripple emulator для тестирования приложения PhoneGap под Windows?
либо я делаю что-то очень плохое, либо Ripple вообще не работает в такой среде.
Я установил расширение эмулятора пульсации для Chrome из магазина Chrome. Я перешел в Chrome на свое мобильное приложение (обслуживаемое локально через XAMPP). Я нажал значок пульсации рядом с Chrome omnibar и нажал Enable В открывшемся окне. Я выбрал правильную платформу ( Cordova 2.0 ).
мое приложение было перезагружено в мобильном виде, имитирующем мобильное устройство. Ripple не смог прочитать мою конфигурацию из config.xml файл, но это хорошо известная ошибка (сообщается здесь и здесь). Надеюсь, это не проблема, которая мешает мне использовать Ripple вообще?
Я выбрал свое устройство ( Samsung Nexus ) и начать тестировать своего мобильного устройства. Даже первый вызов PhoneGap API не удался. Я попробовал компас, но получил только Cannot call method ‘watchHeading’ of undefined .
как базовый объект PhoneGap может быть неопределенным? Что я упускаю? Могу ли я протестировать приложение PhoneGap под Windows в Chrome с помощью эмулятора Ripple или amy, я пропустил всю идею о том, что такое Ripple?
Я попытался помочь себе с документацией пульсации, но глава»включить эмулятор Ripple» — это полная фигня. У меня нет даже признака Start Ripple Services опция в значке пульсации (только Enable и Disable ) и когда я нажмите кнопку Enable нет подписать лицензионное соглашение, которое я могу просмотреть и принять. У меня такое чувство, что этот док говорит о чем-то совершенно другом, чем я использую.
как использовать пульсацию в Chrome для тестирования приложения PhoneGap? Что я упускаю?
2 ответов
tl; dr: вопреки тому, что говорится в документах PGB, вы должны сохранить копию cordova.js файл в корневом каталоге вашего приложения, и этот файл должен быть взят именно из версии 2.0 PhoneGap, так как последняя версия Ripple Emulator не работает ни с другой версией, ни без этого файла.
решение
я разрабатываю свои приложения PhoneGap с помощью сборки PhoneGap, а не локальной среды PhoneGap. Так-как я был инструкция — я удалил phonegap.js файл из webroot моего приложения и только оставил ссылку на него в index.html . Это нормально для сборки PhoneGap, но абсолютно не отлично для эмулятора пульсаций.
С тех пор, как я вернул этот файл (на самом деле cordova.js С С phonegap-2.0.0.zip мне удалось увидеть лицензию, запустить службы пульсации и протестировать рабочее приложение PhoneGap локально.
уведомление для людей, борющихся с аналогичной проблемой: текущая версия эмулятор пульсаций использует Cordova 2.0 . Убедитесь, что вы скачиваете правой версии из PhoneGap и забрать cordova.js от него! Не пытайтесь использовать cordova.js из новой версии (в настоящее время 3.0.0 ), как вы можете столкнуться с необнаруживаемыми ситуациями, в том числе видеть много странных alert() и даже висит перегруженный хром.
всегда убедитесь, что вы используете версию JS-файла PhoneGap, которая соответствует версии Ripple.
шаг за шаг
ключевые шаги, чтобы иметь возможность тестировать приложение PhoneGap под Windows, используя Chrome и Ripple Emulator:
поставить cordova.js файл обратно в корневую папку и проверьте ссылку на него. Вы можете захватить его из lib\android\example\assets\www\ папка из любой загружаемой версии PhoneGap (вы должны использовать phonegap-2.0.0.zip хотя, см. выше).
установить Ripple Emulator расширение для Вашего браузера Chrome, используя Chrome Store. Включить он.
запустите локальный веб-сервер и запустите HTML-код своего мобильного приложения через него (тестирование через прямой доступ к файлам в основном возможно в эмуляторе Ripple, но крайне не рекомендуется и может привести к непредсказуемым результатам).
нажмите значок эмулятора Ripple, прямо на вашем Chrome omnibar, а затем нажмите Enable (или выберите правильный вариант из контекстного меню, щелкните правой кнопкой мыши страницу).
принять лицензионное соглашение и выбрать правильную платформу ( Cordova 2.0.0 ).
щелкните значок эмулятора пульсаций еще раз и нажмите Start Ripple Services если они не запускаются автоматически.
установите платформу назначения (устройство) и наслаждайтесь работой приложения PhoneGap локально.
версия и различия API
вы также должны следить за PhoneGap API и тщательно проверьте, что было доступно и как это было доступно в PhoneGap 2.0.0? Например, простая проверка типа соединения изменилась с тех пор. В API-интерфейс 2.9.0 это делается через navigator.connection , находясь в 2.0.0 API к нему был доступ под navigator.network интерфейс.
поскольку Ripple Emulator использует PhoneGap 2.0.0, в настоящее время поддерживается способ вызова этого объекта:
не удастся. Вам придется использовать его таким образом:
хотя вы можете выбрать PhoneGap версия, при компиляции в PhoneGap Build (и вы можете заставить его использовать версию 2.0.0, хотя скомпилировать этот код без изменений), вам больше всего понравится разрабатывать приложение с использованием новейшей версии PhoneGap.
в этом случае вы должны использовать «защищенный» подход, который будет работать как в Ripple, так и в PhoneGap:
или вы можете объявить некоторую специальную переменную:
и используйте его как переключатель:
надеюсь, Ripple будет обновлен в ближайшее время до новейшего PhoneGap, чтобы мы могли бросить такой вещи подальше.
Ripple должен работать с последними версиями Phonegap, хотя вы можете получить несколько ложных сообщений об ошибках, которые всплывают во время загрузки страницы, которые из-за пульсации не совсем актуальны с последними версиями Phonegap. Убедитесь, что вы включили Phonegap JS в свою страницу. Попробуйте следующий пример — он отлично работает для меня в Ripple:
Источник