- Ripple effect in Android
- Adding a ripple effect to an Android RecyclerView item
- Custom Ripple Effect
- Add selector for pre API 21 devices
- Add Ripple Effect for API 21+ devices
- Set as the background
- Finished
- Add ripple effect to my button with button background color?
- 14 Answers 14
- AppCompat v7+
- Programmatically (Java)
- Programmatically (Kotlin)
- Reusable Kotlin Extension Function
- A simple approach is to set a view theme as outlined here.
Ripple effect in Android
What is Ripple?
Ripple is a small wave like pattern, generally formed on the surface of some liquid when you drop something on it.
What is Ripple effect in Android?
Ripple effect provides an instantaneous visual confirmation at the point of contact when users interact with UI elements.
These UI elements could be any of the View elements.
Like – Layouts, Buttons, TextViews, ListViews, etc.
Whenever the user clicks or touches any UI element like, a button, it is desirable to provide some kind of visual confirmation, so that the user knows that their touch or click was successful. Responsive interaction encourages deeper exploration of an app by creating timely, logical, and delightful screen reactions to the user input. However, this interaction should not be distracting to the user. Traditionally in Android, this has been handled using state list drawables to provide different colored or shaded drawables which indicate that a control is in touched or pressed state. With the Android Lollipop, a new touch feedback mechanism was introduced to provide this touch feedback and is loosely based on the concept of ripples on the card metaphor which features strongly in Material design. These ripples are actually really easy to implement.
When was it introduced?
In the android development ecosystem, it was added in Android 5.0: API 21(LOLLIPOP). So, it does not work on pre-lollipop devices. However, we have external libraries which can be used to give the same effect. Links for the same are provided at the end of the blog.
Class hierarchy followed is :
[sourcecode language=”java”]
java.lang.Object
↳android.graphics.drawable.Drawable
↳android.graphics.drawable.LayerDrawable
↳android.graphics.drawable.RippleDrawable
[/sourcecode]
How to achieve Ripple effect?
It can be achieved in 2 ways :
(a) Programmatically – by using RippleDrawable class.
(b) By XML – by using Drawable XML that shows a ripple effect in response to state changes of the View.
In order to understand how the ripple is drawn it would be nice to slow the animation down. The ripple animation runs slower when we perform a long press, so we can use that to see exactly what’s happening.
Programmatically
Our respective class will implement View.OnTouchListener interface.
It will provide us : public abstract boolean onTouch (View v, MotionEvent event) callback.
This is called, when a touch event is dispatched to a view.
Here, v : The view, the touch event has been dispatched to.
event : The MotionEvent object containing full information about the event.
This method returns True if the listener has consumed the event, False otherwise.
The anchoring position of the ripple for a given state is specified by calling setHotspot(float, float) with the corresponding state attribute identifier.
[sourcecode language=”java”]
private RippleDrawable rippleDrawable;
private Button buttonWithRipple;
buttonWithRipple = (Button) findViewById(R.id.buttonWithRipple);
rippleDrawable = (RippleDrawable) buttonWithRipple.getBackground();
buttonWithRipple.setOnTouchListener(this);
@Override
public boolean onTouch(View v, MotionEvent event) <
switch (v.getId()) <
case R.id.buttonWithRipple :
rippleDrawable.setHotspot(event.getX(), event.getY());
rippleDrawable.setColor(ColorStateList.valueOf(getResources().getColor(R.color.red)));
break; >
return false;
>
[/sourcecode]
Here, event.getX() & event.getY() gives us current pointer coordinates. And then, we set our required color to the rippledrawable object.
By XML
Setting DEFAULT Ripple effect on Android 5.0: API 21(LOLLIPOP) devices :
- If you want to apply the Standard ripple effect on Android 5.0: API 21 or more, which should be limited to your view (bounded ripple), just apply to your View background :
[sourcecode language=”java”]
android:background=»?android:attr/selectableItemBackground»
[/sourcecode]
This background attribute value :
will provide default ripple effect, which will constrain the animation, within the View that’s handling the touch event.
- If you want to apply the standard ripple effect on Android 5.0: API 21 or more, which should not be limited to your view (unbounded ripple), just apply to your View background :
[sourcecode language=”java”]
android:background=»?android:attr/selectableItemBackgroundBorderless»[/sourcecode]
This background attribute value :
[sourcecode language=”java”] selectableItemBackgroundBorderless[/sourcecode]
will provide default ripple effect, which will extend the animation beyond the bounds of its View that’s handling the touch event. It will be bounded by the nearest parent of the view with a non-null background.
Standard bounded Ripple Effect Standard Unbounded Ripple Effect
Setting CUSTOMISED Ripple effect on Android 5.0: API 21(LOLLIPOP) devices :
We create a touch feedback drawable that shows a ripple effect in response to state changes, using the ripple as root element.
This drawable may contain 0 or more child layers, including a special mask layer that is not drawn to the screen.
Attributes are as under :
- android:color – the color to use for ripple effects.
1. Must be a color value, in the form of “#rgb”, “#argb”, “#rrggbb”, or “#aarrggbb”.
2. This may also be a reference to a resource (in the form “@[package:]type:name”) or theme attribute (in the form “?[package:][type:]name”) containing a value of this type. This corresponds to the global attribute resource symbol color.
- android:radius – radius of the ripple when fully expanded.
1. Default value is computed based on the size of the ripple’s container.
2. Must be a dimension value, which is a floating point number appended with a unit (like : px, dp, sp, in, mm).
3. This may also be a reference to a resource (in the form “@[package:]type:name”) or theme attribute (in the form “?[package:] [type:]name”) containing a value of this type. This corresponds to the global attribute resource symbol radius.
USAGE :
Set this drawable as the background to your view :
- Drawable with only a mask layer and no child layer
If a mask layer is set and the ripple is set as a View background, the ripple effect will be masked against that layer.
- Drawable with a child layer and a mask layer
If a mask layer is set and the ripple is set as a View background, the ripple effect will be masked against that layer before it is drawn over the composite of the remaining child layers (if they exist).
Here, background color of button is changed by setting the child layer in the Ripple drawable XML.
- Drawable with no mask layer or child layer
If no child or mask layer is specified and the ripple is set as a View background, the ripple will be drawn atop the first available parent background within the View’s hierarchy.

Drawable with only a mask Drawable with a mask Drawable with no mask or
layer and no child layer layer and a child layer child layer
Below are the references to various libraries which can be used to apply Ripple Effect on Pre-Lollipop devices :
- https://github.com/siriscac/RippleView.git
- https://github.com/balysv/material-ripple.git
- https://github.com/traex/RippleEffect.git
- https://android-arsenal.com/tag/167
Thanks to Google for its Material Design 🙂
Источник
Adding a ripple effect to an Android RecyclerView item
Jan 12, 2019 · 2 min read
By default a RecyclerView item does not give a visual indication when you touch it. It may be simplest to use one of the following options in your RecyclerView row’s background:
However if you are experiencing problems with this method or if you want finer control over the colors, then you can do the following.
Custom Ripple Effect
This answer is starting with this simple Android RecyclerView example. It will look like the following image.
Add selector for pre API 21 devices
Before API 21 (A n droid 5.0 Lollipop), clicking a RecyclerView item just changed its background color (no ripple effect). That is what we are going to do, too. If you still have users with those devices, they are used to that behavior, so we aren’t going to worry about them too much. (Of course, if you really want the ripple effect for them, too, you could use a custom library.)
Right click your res/drawable folder and choose New > Drawable resource file. Call it custom_ripple . Click OK and paste in the following code.
I used colorAccent as the highlight color for the pressed state because it was already available, but you can define whatever color you want.
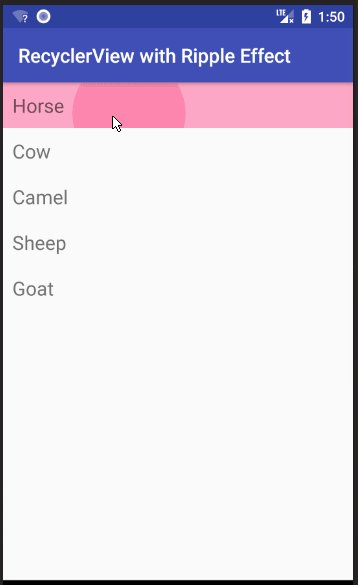
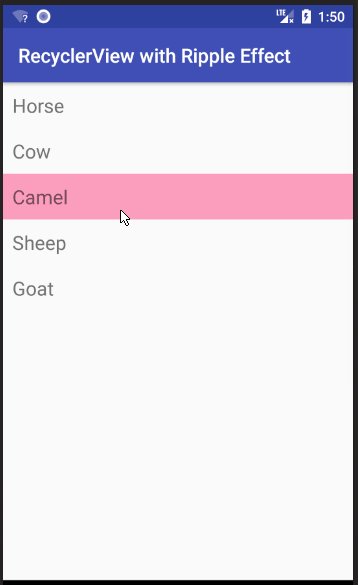
Add Ripple Effect for API 21+ devices
Right click your res/drawable folder and choose New > Drawable resource file. Call it custom_ripple again. Don’t click OK, yet this time, though. From the Available qualifiers list choose Version, then click the >> button and write 21 for the Platform API level. Now click OK and paste in the following code.
Again, I used colorAccent for the ripple color because it was available, but you can use whatever color you want. The mask confines the ripple effect to just the row layout. The mask color apparently doesn’t matter so I just used an opaque white.
Set as the background
In your RecyclerView item’s root layout, set the background to the custom ripple that we created.
In the example project that we started with, it looks like this:
Finished
That’s it. You should be able to run your project now. Thanks to this answer and this YouTube video for help.
Источник
Add ripple effect to my button with button background color?
I created a button and I want to add ripple effect to that button!
I created a button bg XML file: (bg_btn.xml)
And this is my ripple effect file: (ripple_bg.xml)
And This is my Button which I want to add ripple effect:
But after adding ripple effect button background is transparent, and button display only when clicked, like this:
But I need both button background color and ripple effect, I found some of this code in different blogs of Stack Overflow, but still it is not working!
14 Answers 14
Here is another drawable xml for those who want to add all together gradient background, corner radius and ripple effect:
Add this to the background of your button.
PS: this answer works for android api 21 and above.
Add the «?attr/selectableItemBackground» to your view’s android:foreground attribute if it already has a background along with android:clickable=»true» .
Add Ripple Effect/Animation to a Android Button
Just replace your button background attribute with android:background=»?attr/selectableItemBackground» and your code looks like this.
Another Way to Add Ripple Effect/Animation to an Android Button
Using this method, you can customize ripple effect color. First, you have to create a xml file in your drawable resource directory. Create a ripple_effect.xml file and add following code. res/drawable/ripple_effect.xml
And set background of button to above drawable resource file
In addition to Jigar Patel‘s solution, add this to the ripple.xml to avoid transparent background of buttons.
Complete xml :
Use this ripple.xml as background in your button :
When the button has a background from the drawable, we can add ripple effect to the foreground parameter.. Check below code its working for my button with a different background
Add below parameter for the ripple effect
AppCompat v7+
If you don’t prefix with ?android: your app will crash.
You should use «?android:attr/selectableItemBackground» or «?android:attr/selectableItemBackgroundBorderless» , based on your preference. I prefer Borderless .
You can put it either in android:background or android:foreground to keep existing properties.
The element must have android:clickable=»true» and android:focusable=»true» in order for this to work, but many elements, such as buttons, have them true by default.
Programmatically (Java)
Programmatically (Kotlin)
Reusable Kotlin Extension Function
In addition to Sudheesh R
Add Ripple Effect/Animation to a Android Button with button rectangle shape with corner
Create xml file res/drawable/your_file_name.xml
Adding foreground and clickable attributes worked for me.
A simple approach is to set a view theme as outlined here.
When you use android:background, you are replacing much of the styling and look and feel of a button with a blank color.
Update: As of the version 23.0.0 release of AppCompat, there is a new Widget.AppCompat.Button.A colored style which uses your theme’s colorButtonNormal for the disabled color and colorAccent for the enabled color.
This allows you apply it to your button directly via
You can use a drawable in your v21 directory for your background such as:
This will ensure your background color is ?attr/colorPrimary and has the default ripple animation using the default ?attr/colorControlHighlight (which you can also set in your theme if you’d like).
Note: you’ll have to create a custom selector for less than v21:
Источник