igorwhite’s блог
Ethcore Parity в качестве основного кошелька на примере Ethereum Classic
Запись опубликована igorwhite · 10 сен 2016, 19:13
19 529 просмотров
Инструкция по использованию Parity в качестве основного кошелька Ethereum Classic.
Я знаю, что многие майнеры в том числе и кто майнит у меня на ПУЛАХ используют биржевые кошельки вместо локальных кошельков, но я не сторонник такого решения и особенно не рекомендую новичкам.
Я уже пережил два уполовинивания Bitcoin и крах нескольких бирж Mt.Gox, Cryptsy с монетами пользователей.
И еще биржа, которая почти на грани — BitFenix.
Parity быстрый легковесный кошелек в отличии от Mist (geth)
И так приступим. Инструкция для Windows. Для Linux и Mac OS аналогично.
Переходим на сайт https://ethcore.io/ скачиваем Parity или ниже прямая ссылка.
Устанавливаем. Установка займет несколько секунд.
Идем в папку с установленной Parity по пути:
Создаем ярлык parity.exe и размещаем его на рабочем столе.
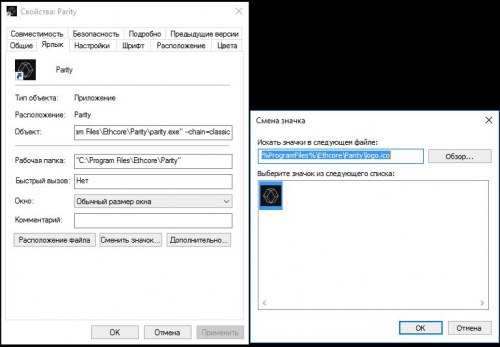
Идем в свойства ярлыка и дописываем параметры запуска Parity.
Поле объект должно выглядеть так:
Там же можно сменить значок ярлыка.
После этого можно запустить Parity через ярлык. Начнется синхронизация Parity. Это займет некоторое время.
Если ждать лень то вот ссылки на блокчейн:
Ethereum Ckassic от 10.09.2016 г. >>> MEGA
Ethereum от 18.09.2016 г. >>> MEGA
Распаковать архив в папку .parity
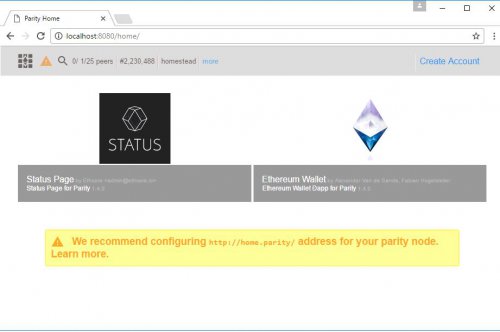
Дальше устанавливаем по умолчанию браузер Chrome. И идем по адресу:
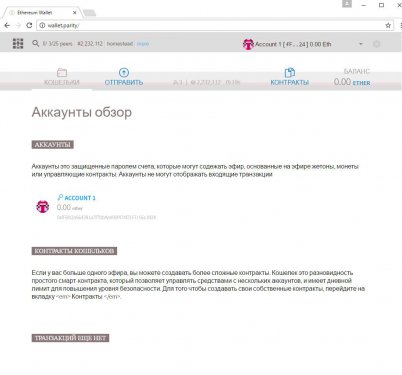
Загружаемся в наш кошелек Ethereum Classic
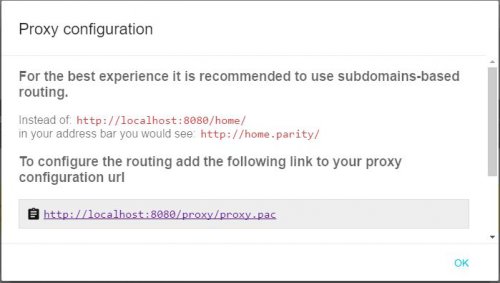
Выполним рекомендации по proxy:
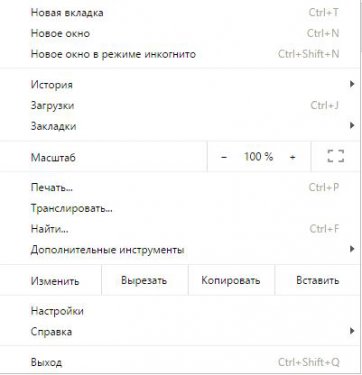
Идем в Настройки Chrome >> Показать дополнительные настройки >> Сеть >> Изменить настройки прокси-сервера .
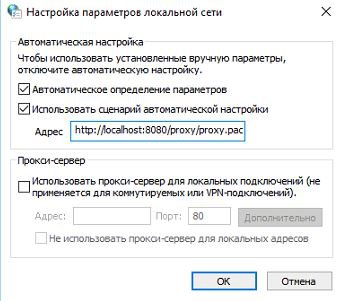
Откроются свойства интернет Идем — Настройка сети откроется Настройка параметров локальной сети
Активировать: Использовать сценарий автоматической настройки и внести туда:
Сохраниться и выйти.
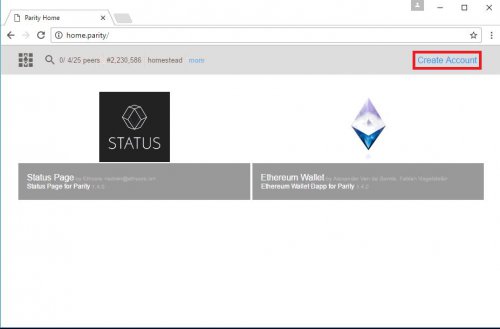
После этого заходим в браузер:
Создаем новый аккаунт >> Create Account:
Нужно внести пароль. Придумайте сложный пароль или воспользуйтесь Генератором Паролей. Не забудьте его.
Собственно все можно пользоваться.
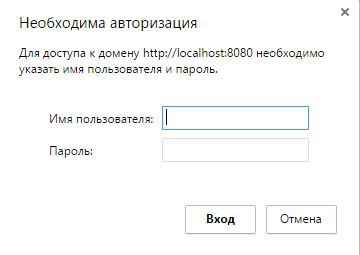
Можно еще добавить в ярлык запуска Parity ключи —dapps-user и —dapps-pass для дополнительной безопасности. Тогда привходе в браузере будет дополнительно запрашиваться Пользователь и Пароль.
Полный список параметров Parity под спойлером:
MODE Set the operating mode. MODE can be one of:
active — Parity continuously syncs the chain.
passive — Parity syncs initially, then sleeps and
wakes regularly to resync.
dark — Parity syncs only when an external interface
is active. [default: active].
Specify the number of seconds before inactivity
timeout occurs when mode is dark or passive
Specify the number of seconds before auto sleep
reawake timeout occurs when mode is passive
Specify the blockchain type. CHAIN may be either a
JSON chain specification file or olympic, frontier,
homestead, mainnet, morden, classic or testnet
Specify the database & configuration directory path
Specify the path for JSON key files to be found
Specify your node’s name.
Unlock ACCOUNTS for the duration of the execution.
ACCOUNTS is a comma-delimited list of addresses.
Provide a file containing a password for unlocking an account.
Specify the number of iterations to use when
deriving key from the password (bigger is more secure) [default: 10240].
Do not import keys from legacy clients.
Enable Trusted Signer WebSocket endpoint used by Signer UIs, even when —unlock is in use.
Trusted Signer WebSocket endpoint used by Signer UIs.
Specify the port of Trusted Signer server [default: 8180].
Specify directory where Signer UIs tokens should be stored. [default: $HOME/.parity/signer]
Disable Origin and Host headers validation for
Trusted Signer. WARNING: INSECURE. Used only for development.
Disable p2p networking.
Override the port on which the node should listen [default: 30303].
Try to maintain at least NUM peers [default: 25].
Allow up to that many peers [default: 50].
Specify method to use for determining public
address. Must be one of: any, none, upnp, extip: [default: any].
Override the network identifier from the chain we are on.
Override the bootnodes from our chain. NODES should
be comma-delimited enodes.
Disable new peer discovery.
Specify node secret key, either as 64-character hex
string or input to SHA3 operation.
Provide a file containing enodes, one per line.
These nodes will always have a reserved slot on top
of the normal maximum peers.
Connect only to reserved nodes.
API and Console Options:
Disable the JSON-RPC API server.
Specify the port portion of the JSONRPC API server [default: 8545].
Specify the hostname portion of the JSONRPC API
server, IP should be an interface’s IP address, or
all (all interfaces) or local [default: local].
Specify CORS header for JSON-RPC API responses.
Specify the APIs available through the JSONRPC
interface. APIS is a comma-delimited list of API
name. Possible name are web3, eth, net, personal,
ethcore, ethcore_set, traces, rpc.
List of allowed Host header values. This option will
validate the Host header sent by the browser, it
is additional security against some attack
vectors. Special options: «all», «none»,
Disable JSON-RPC over IPC service.
Specify custom path for JSON-RPC over IPC service
Specify custom API set available via JSON-RPC over
IPC [default: web3,eth,net,ethcore,personal,traces,rpc].
Disable the Dapps server (e.g. status page).
Specify the port portion of the Dapps server [default: 8080].
Specify the hostname portion of the Dapps
server, IP should be an interface’s IP address, or local [default: local].
Specify username for Dapps server. It will be
used in HTTP Basic Authentication Scheme.
If —dapps-pass is not specified you will be asked for password on startup.
Specify password for Dapps server. Use only in conjunction with —dapps-user.
—dapps-path PATH Specify directory where dapps should be installed. [default: $HOME/.parity/dapps]
Specify the block author (aka «coinbase») address for sending block rewards from sealed blocks.
NOTE: MINING WILL NOT WORK WITHOUT THIS OPTION.
Force the node to author new blocks as if it were always sealing/mining.
Specify which transactions should force the node to reseal a block. SET is one of:
none — never reseal on new transactions;
own — reseal only on a new local transaction;
ext — reseal only on a new external transaction;
all — reseal on all new transactions [default: own].
Specify the minimum time between reseals from incoming transactions. MS is time measured in
milliseconds [default: 2000].
Specify the number of historical work packages
which are kept cached lest a solution is found for
them later. High values take more memory but result
in fewer unusable solutions [default: 20].
Apply a limit of GAS as the maximum amount of gas a single transaction may have for it to be mined.
Set of transactions to relay. SET may be:
cheap — Relay any transaction in the queue (this
may include invalid transactions);
strict — Relay only executed transactions (this
guarantees we don’t relay invalid transactions, but
means we relay nothing if not mining);
lenient — Same as strict when mining, and cheap
when not [default: cheap].
Amount of USD to be paid for a basic transaction
[default: 0.005]. The minimum gas price is set
USD value of a single ETH. SOURCE may be either an
amount in USD, a web service or ‘auto’ to use each
web service in turn and fallback on the last known
good value [default: auto].
T will be allowed to pass between each gas price
update. T may be daily, hourly, a number of seconds,
or a time string of the form «2 days», «30 minutes»
etc. [default: hourly].
Amount of gas per block to target when sealing a new block [default: 4700000].
—gas-cap GAS A cap on how large we will raise the gas limit per
block due to transaction volume [default: 6283184].
Specify a custom extra-data for authored blocks, no more than 32 characters.
LIMIT Maximum amount of transactions in the queue (waiting
to be included in next block) [default: 1024].
Move solved blocks from the work package queue
instead of cloning them. This gives a slightly
faster import speed, but means that extra solutions
submitted for the same work package will go unused.
URLs to which work package notifications are pushed.
URLS should be a comma-delimited list of HTTP URLs.
Indicates if full transaction tracing should be
enabled. Works only if client had been fully synced
with tracing enabled. BOOL may be one of auto, on,
off. auto uses last used value of this option (off
if it does not exist) [default: auto].
Configure pruning of the state/storage trie. METHOD
may be one of auto, archive, fast:
archive — keep all state trie data. No pruning.
fast — maintain journal overlay. Fast but 50MB used.
auto — use the method most recently synced or
default to fast if none synced [default: auto].
Override database cache size [default: 64].
Specify the prefered size of the blockchain cache in megabytes [default: 8].
Specify the maximum size of memory to use for block queue [default: 50].
Set total amount of discretionary memory to use for
the entire system, overrides other cache and queueoptions.
Disables DB WAL, which gives a significant speed up
but means an unclean exit is unrecoverable.
Database compaction type. TYPE may be one of:
ssd — suitable for SSDs and fast HDDs;
hdd — suitable for slow HDDs [default: ssd].
—fat-db Fat database.
Export from block BLOCK, which may be an index or hash [default: 1].
Export to (including) block BLOCK, which may be an
index, hash or ‘latest’ [default: latest].
For import/export in given format. FORMAT must be
one of ‘hex’ and ‘binary’.
Take a snapshot at the given block, which may be an
index, hash, or ‘latest’. Note that taking snapshots at
non-recent blocks will only work with —pruning archive
Virtual Machine Options:
—jitvm Enable the JIT VM.
Run in Geth-compatibility mode. Sets the IPC path
to be the same as Geth’s. Overrides the —ipc-path
and —ipcpath options. Alters RPCs to reflect Geth
Geth-compatible testnet mode. Equivalent to —chain
testnet —keys-path $HOME/parity/testnet-keys.
Overrides the —keys-path option.
Equivalent to —db-path PATH.
Equivalent to —network-id INDEX.
Equivalent to —min-peers NUM.
Equivalent to —node-key KEY.
Equivalent to —no-discovery.
Does nothing; JSON-RPC is on by default now.
Equivalent to —no-jsonrpc.
Does nothing; dapps server is on by default now.
Equivalent to —no-dapps.
Does nothing; JSON-RPC is on by default now.
Equivalent to —jsonrpc-interface IP.
Equivalent to —jsonrpc-port PORT.
Equivalent to —jsonrpc-apis APIS.
Equivalent to —jsonrpc-cors URL.
Equivalent to —no-ipc.
Equivalent to —no-ipc.
Equivalent to —ipc-apis APIS.
Equivalent to —ipc-path PATH.
Minimum amount of Wei per GAS to be paid for a
transaction to be accepted for mining. Overrides —basic-tx-usd.
Equivalent to —author ADDRESS.
Equivalent to —extra-data STRING.
Equivalent to —cache-size MB.
-l —logging LOGGING
Specify the logging level. Must conform to the same format as RUST_LOG.
Specify a filename into which logging should be directed.
Don’t use terminal color codes in output.
Show information about version.
Show this screen.
И Добро Пожаловать ко мне на пулы Ethereum Classic и Ethereum
Источник
Parity ethereum как пользоваться
Сегодня платформа Ethereum стала одним из самых узнаваемых брендов блокчейн сферы, вплотную приблизившись по популярности (и капитализации) к Bitcoin. Но из-за отсутствия «полноценного» рускоязычного гайда, отечественные разработчики все еще не очень понимают, что это за зверь и как с ним работать. Поэтому в данной статье я попытался максимально подробно охватить все аспекты разработки умных контрактов под Ethereum.
Я расскажу про инструменты разработки, сам ЯП, процесс добавления UI и еще много интересного. В конечном итоге мы получим обычный сайт-визитку, но «под капотом» он будет работать на умных контрактах Ethereum. Кого заинтересовало — прошу под кат.
Введение в Ethereum
Эта статья не расчитана на тех, кто совсем не знаком с Ethereum (или технологией блокчейн вообще), поэтому объяснений базовых вещей вроде блоков, транзакций или контрактов здесь не будет. Я подразумеваю, что вы хотя бы чуть-чуть в курсе происходящего. В противном случае полистайте статьи из списка ниже, а потом возвращайтесь 🙂
Больше ссылок на интересные статьи вы найдете в конце.
P.S. Я работаю под Ubuntu 16.04, так что весь процесс установки, разработки и деплоя будет описан под эту ОС. Тем не менее все используемые инструменты кроссплатформенны (скорее всего, не проверял), так что при желании можете поэкспериментировать на других ОС.
Работа с Ethereum возможна через огромное число клиентов, часть из которых terminal-based, часть GUI и есть несколько гибридных решений. Своего рода стандартом является Geth, который разрабатывается командой Ethereum. Про него я уже писал в предыдущих статьях, но на всякий случай повторюсь.
Клиент написан на Go, устанавливается стандартным способом:
Сам Geth не имеет GUI, но работать с ним из терминала довольно приятно. Здесь описан весь набор аргументов командной строки, я же опишу несколько самых популярных.
Вот команда, которую я чаще всего использую в работе: $ geth —dev —rpc —rpcaddr «0.0.0.0» —rpcapi «admin,debug,miner,shh,txpool,personal,eth,net,web3» console
—dev запускает geth в режиме приватного блокчейна, то есть не синхронизирет основную / тестовую ветку. Вместо этого вы получаете стерильную цепочку без единого блока. Это самый удобный вариант в плане разработки, так как, например, майнинг блока занимает несколько секунд и нет никакой нагрузки на сеть или диск.
—rpc включает RPC-HTTP сервер. По сути это API к вашей ноде — через него сторонние приложения, вроде кошельков или IDE, смогут работать с блокчейном: загружать контракты, отправлять транзакции и так далее. По дефолту запускается на localhost:8545, можете изменить эти параметры с помощью —rpcaddr и —rpcport соответственно.
—rpcapi устанавливает что-то вроде прав доступа для приложений, подключенных к RPC серверу. Например, если вы не укажете «miner» , то, подключив к ноде кошелек и запустив майнер, вы получите ошибку. В примере я указал все возможные права, подробнее можете почитать здесь.
console — как можно догадаться, эта опция запускает консоль разработчика. Она поддерживает самый обычный JS и ряд встроенных функций для работы с Ethereum, вот простой пример (пункт — Поднимаем ноду).
Geth довольно хорош, но в последнее время все чаще можно встретить другой клиент — Parity, написанный на Rust. Главным его отличием от Geth является встроенный web интерфейс, на мой взгляд, самый удобный среди всех ныне существующих. Установка:
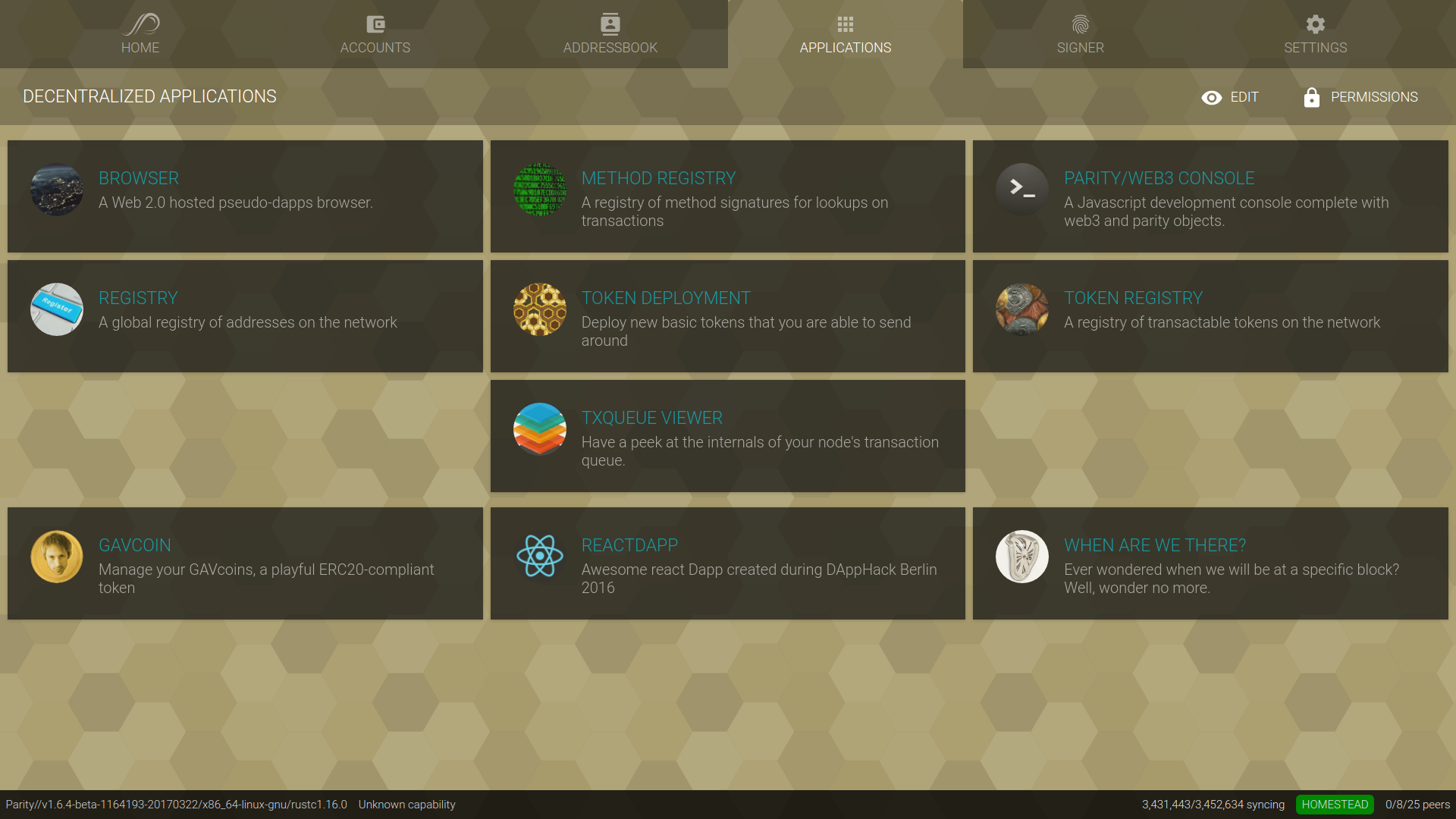
По окончании загрузки запустите в консоли parity и по адресу localhost:8180 можете найти сам кошелек.
Еще один плюс: Parity быстрее своих конкурентов. По крайней мере так утверждают авторы, но по моим ощущениям это действительно так, особенно в плане синхронизации блокчейна.
Единственный нюанс — своей консоли в parity нет. Но можно без проблем использовать для этих целей Geth:
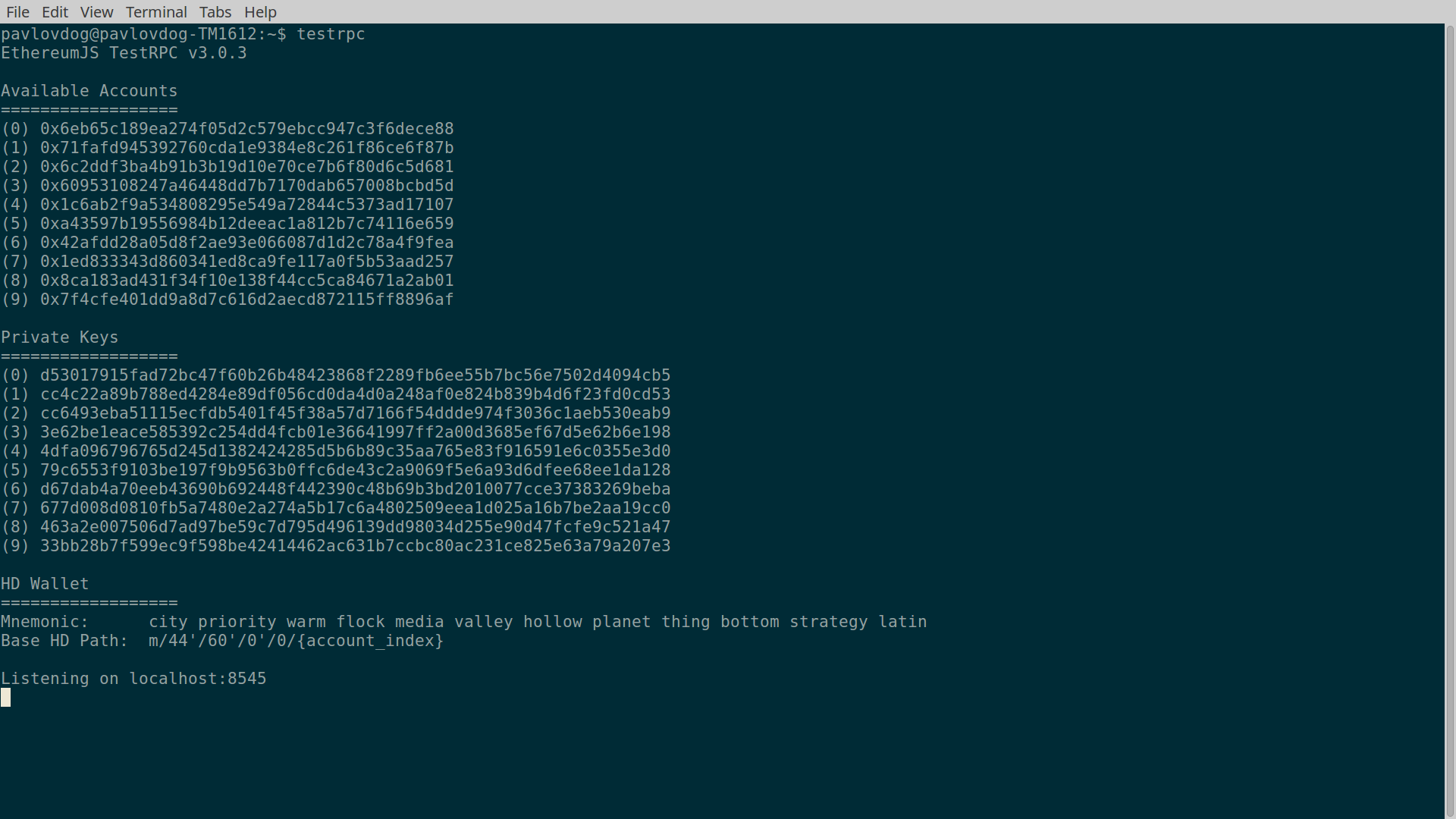
Этот инструмент, в отличие от предыдущих, будет полезен только разработчикам. Он позволяет одной командой testrpc поднять приватный блокчейн с включенным RPC протоколом, десятком заранее созданных аккаунтов с этерами на счету, работающим майнером и так далее. Весь список здесь. По сути, testrpc — это тот же geth —dev —rpc . , только на этот раз не надо тратить время на создание аккаунтов, включение / выключение майнера и прочие рутинные действия.
Установка — npm install -g ethereumjs-testrpc .
Самый популярный кошелек для Ethereum, хотя на самом деле он умеет намного больше. Вот отличная статья, где step-by-step объясняется весь процесс работы с Mist. Скачать самую свежую версию можно со страницы релизов. Помимо работы с кошельком, есть возможность работы с контрактами.
Самая популярная IDE для разработки контрактов. Работает в браузере по адресу ethereum.github.io/browser-solidity/, поддерживает огромное число функций:
- Подключение к указанному RPC провайдеру
- Компиляция кода в байткод / опкоды
- Публикация в Github gist
- Пошаговый дебагер
- Подсчет стоимости исполнения функций в газе
- Сохранение вашего кода в localstorage
- И многое другое
При этом нет автокомплита, что очень печально.
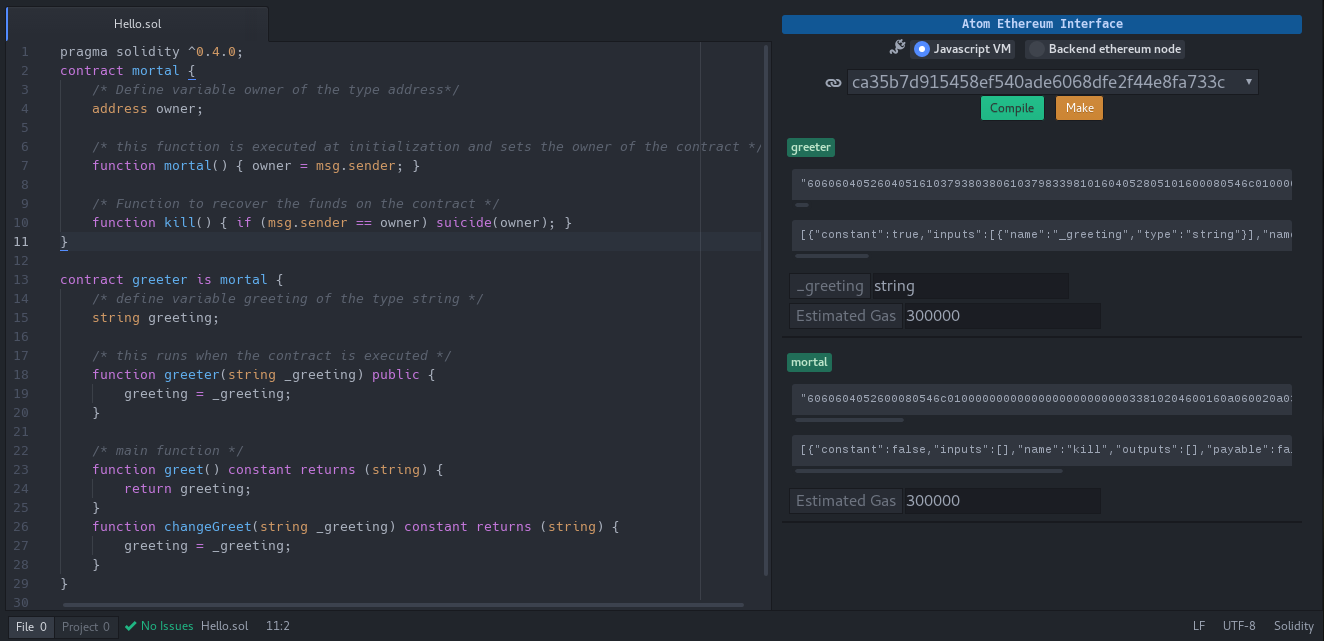
Еще одна IDE для разработки умных контрактов, написана на Meteor, работает из коробки. Для начала откройте новый терминал и поднимите ноду с включенным RPC интерфесом geth —rpc —rpcapi=»db,eth,net,web3,personal» —rpcport «8545» —rpcaddr «127.0.0.1» —rpccorsdomain «localhost» console . После этого можете запускать саму IDE:
Далее открываете localhost:3000 и можете начинать работать:
Последний на сегодня инструмент для ускорения разработки умных контрактов. Это плагин для редактора Atom, устанавливается с помощью apm install atom-ethereum-interface . Штука удобная, сам пользуюсь. Позволяет работать c JS EVM или подключиться к ноде через RPC. Компилирует контракт на CTRL + ALT + C , деплоит в сеть на CTRL + ALT + S . Ну и предоставляет неплохой интерфейс для работы с самим контрактом.
Если вам не нужен такой навороченный функционал внутри редактора, то для Atom есть отдельный плагин с подсветкой синтаксиса Solidity — language-ethereum. Последний по сути является плагином под Sublime text, только конвертированный для работы в Atom.
Возможно, вы слышали про то, что можно писать контракты не только на Solidity, но и на других языках, например Serpent (внешне напоминает Python). Но последний комит в develop ветке ethereum/serpent был примерно полгода назад, так что, по-видимому, язык, увы, deprecated.
Поэтому писать будем только на Solidity. Пока что язык находится на относительно раннем этапе развития, так что никаких сложных конструкций или уникальных абстракций в нем нет. Поэтому отдельно рассказывать про него я не вижу смысла — любой человек с опытом в программировании сможет свободно писать на нем после 20 минут чтения документации. На случай, если у вас такого опыта нет, — ниже я довольно подробно прокомментировал весь код контракта.
Для самостоятельного обучения есть несколько очень хороших примеров с максимально подробными описаниями:
Еще раз отмечу (отличную!) документацию языка, местами даже переведена на русский язык.
Самое время создать наш контракт. В конечном итоге это будет приложение-визитка, на которую мы поместим само «резюме»:
- Имя, почта, контакты и так далее
- Список проектов
- Образование : вузы, курсы и тд
- Навыки
- Публикации
Первым делом создадим шаблон контракта и функцию-конструктор. Она должна называться также как и сам контракт и вызывается лишь однажды — при загрузке контракта в блокчейн. Мы будем использовать ее для инициализации одной единственной переменной — address owner . Как вы уже наверное догадались, в нее будет записан адрес того, кто залил контракт в сеть. А использоваться она будет для реализации функций администратора контракта, но об этом позже.
Следующим шагом добавим возможность указывать базовую информацию об авторе — имя, почту, адрес и так далее. Для этого будем использовать самый обычный mapping , который нужно объявить в начало контракта:
Для того, чтобы иметь возможность «получать» от контракта эти данные, создадим следующую функцию:
Здесь все просто, стоит только отметить модификатор constant — его можно (и нужно) использовать для тех функций, которые не изменяют state приложения. Главный плюс таких функций (sic!), в том что их можно использовать как обычные функции.
Теперь стоит задуматься о наполнении своего резюме контентом. В самом простом случае мы могли бы обойтись функцией вроде
Но в этом случае любой при желании смог бы изменить, например, наше имя, вызвав setBasicData(«name», «New Name») . К счастью, есть способ всего в одну строку пресечь любые такие попытки:
Так как нам еще не раз придется использовать подобную конструкцию (при добавлении нового проекта, например), то стоит создать специальный модификатор:
При желании, можно использовать другие способы авторизации, например по паролю. Хэш будет храниться в контракте и сравниваться с введенным при каждом вызове функции. Но понятно, что этот способ не такой безопасный, благо радужные таблицы и атаки по словарю никто не отменял. С другой стороны, наш способ тоже не идеален, так как если вы потеряете доступ к адресу owner , то ничего редактировать вы уже не сможете.
Следующим шагом создадим несколько структур для описания проектов, образования, навыков и публикаций. Здесь все просто, структуры описываются точно так же как в Си. Но вместо того, чтобы описывать их в текущем контракте, вынесем их в отдельную блиблиотеку (в новом файле). Тем самым мы сможем избежать огромных простыней кода и структурировать наш проект.
Для этого в той же директории создадим новый файл structures.sol и библиотеку Structures . А уже внутри нее опишем каждую из структур:
Теперь осталось только импортировать полученный файл
Самые сообразительные уже догадались, что нотация Structures.Project[] projects означает создание динамического массива с элеметнами типа Project . А вот с модификатором public уже сложнее. По сути, он заменяет нам написание функции вроде get_project(int position) < return projects[position]; >— компилятор сам создаст такую функцию. Называться она будет так же как и переменная, в нашем случае — projects .
Вы можете спросить — почему мы в самом начале не написали mapping (string => string) public basic_data , а вместо этого сами создавали такую функцию? Причина банальна — public пока что не умеет работать c переменными, для которых ключом является динамический тип данных ( string именно такой тип).
Для этого нужно объявлять basic_data как например mapping (bytes32 => string) .
BTW На всякий случай отмечу, что кроме локального файла, Remix умеет импортировать .sol файлы по ссылке на Github и даже с помощью протокола Swarm (это что-то вроде распределенного хранилища для Ethereum, подробнее здесь)
Загружаем и удаляем данные
Думаю многие из вас уже сами догадались, как стоит реализовать работу с новыми данными. Покажу на примере списка публикаций, в остальных случаях все аналогично:
С помощью параметра operation мы избавились от написания отдельной функции для удаления последней публикации (костыльно, но мы ведь только учимся). Хотя нужно отметить, что такой способ избавления от элемента в массиве на самом деле не совсем корректный. Сам элемент конечно будет удален, но на месте индекса останется пустое место. В нашем случае это не смертельно (мы будем проверять пустоту отдельных элементов на стороне клиента), но, вообще говоря, про это не стоит забывать. Тем более что сдвинуть весь массив и уменьшить счетчик длины не так уж сложно.
Как я уже сказал, модификатор public в строке Project[] public projects обеспечил нас функцией которая по индексу i вернет проект projects[i] . Но мы не знаем, сколько у нас всего проектов, и здесь есть два пути. Первый — итерироваться по i до того момента, пока мы не получим ошибку о несуществующем элементе. Второй — написать отдельную функцию, которая вернет нам размер projects . Я пойду вторым путем, чуть позже скажу почему:
Заметьте, что мы не можем сравнить две строки привычным способом ‘aaa’ == ‘bbb’ . Причина все та же, string — это динамический тип данных, работа с ними довольно болезненна. Так что остается либо сравнивать хэши, либо использовать функцию для посимвольного сравнения. В этом случае можете использовать популярную библиотеку stringUtils.sol, в ней есть такая функция.
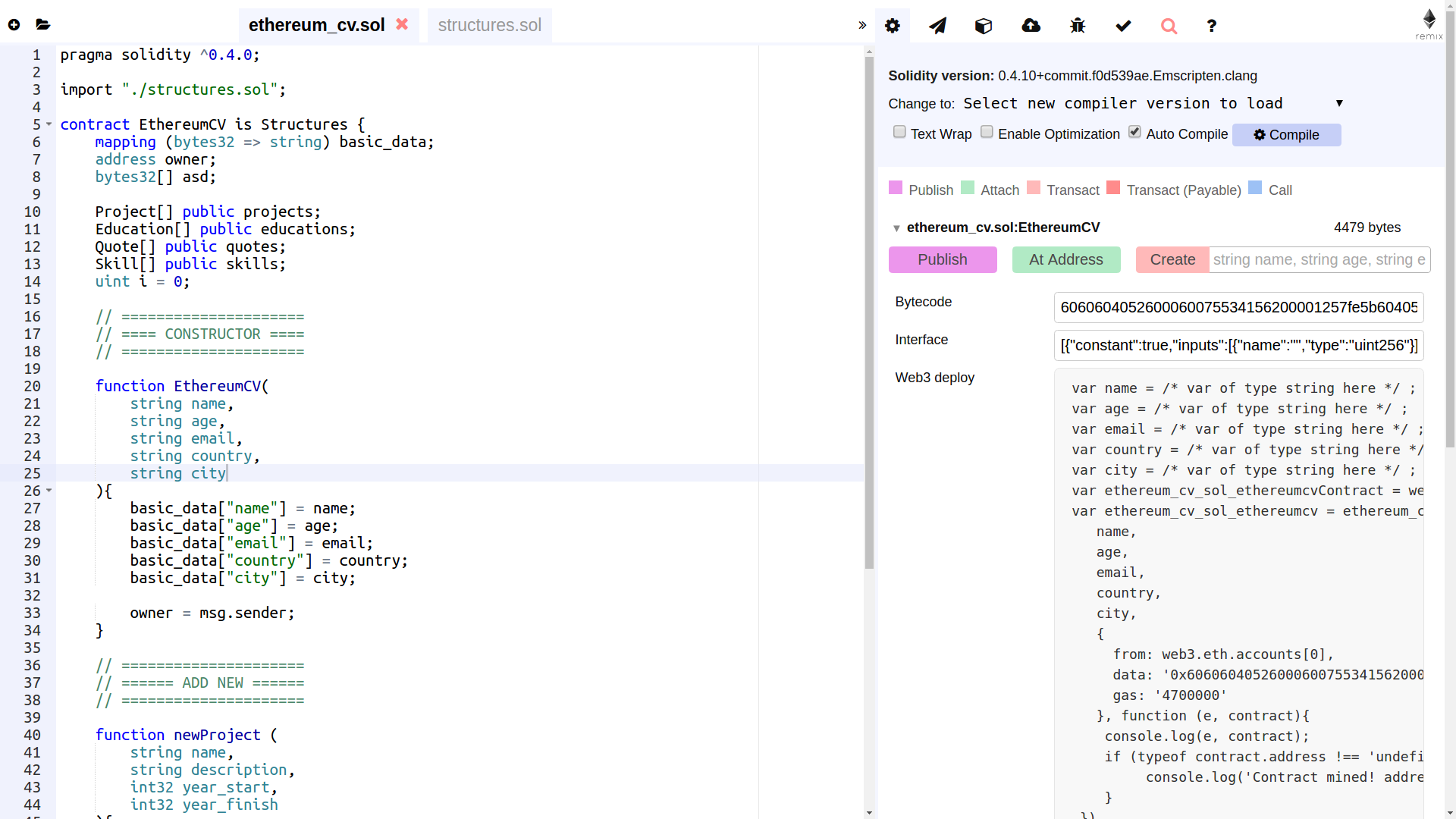
В разных средах разработки процесс компиляции и деплоя разумеется отличается, поэтому я ограничусь Remix, как самым популярным.
Сначала, само собой, заливаем весь код (финальную версию можете найти в репозитории проекта). Далее в выпадающем списке Select execution environment выберите Javascript VM — пока что протестируем контракт на JS эмуляторе блокчейна, чуть позже научимся работать и с настоящим. Если с контрактом все в порядке, то вам будет доступна кнопка Create — нажимаем и видим:
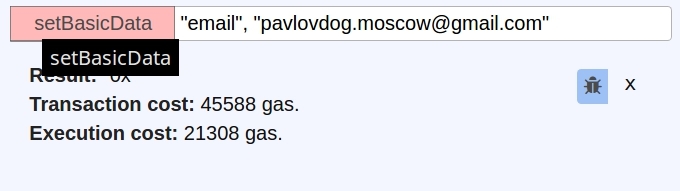
Теперь, когда контракт залит в блокчейн (его эмуляцию, но не суть), можем попробовать вызвать какую-нибудь функцию и посмотреть, что из этого выйдет. Например можно сохранить в контракте email — для этого найдите функцию setBasicData , заполните поле и нажмите кнопку с именем функции:
Функция ничего не возвращает, поэтому result: 0x . Теперь можно запросить у контракта email: ищем функцию getBasicData и пробуем:
С остальными функциями предлагаю вам поэксперементировать самим.
Ниже я расскажу про самый распостраненный способ добавить UI к вашему контракту. Он позволяет с помощью JS и HTML создавать интерфейсы любой сложности, достаточно иметь доступ к рабочей ноде Ethereum (или ее аналогам).
This is the Ethereum compatible JavaScript API which implements the Generic JSON RPC spec. It’s available on npm as a node module, for bower and component as an embeddable js and as a meteor.js package.
Это JS библиотека, позовляющая использовать API Ethereum с помощью обычного JS. По сути с ее помощью вы просто подключаетесь ноде и у вас появляется что-то вроде консоли geth в браузере. Устанавливается через npm или bower :
Вот пример работы с web3 через node.js (предварительно запустите testrpc или любую другую ноду с RPC интерфейсом):
Тоже самое, только из JS консоли браузера (не забудьте про )
То есть мы уже на этом моменте можем запустить ноду, синхронизировать ее с текущей цепочкой и останется только сверстать наше приложение. Но тут есть два тонких момента: во-первых, вам нужно синхронизировать блокчейн Ethereum, а вы этого скорее всего до сих пор не сделали.
Второй нюанс — RPC не имеет никакого встроенного механизма авторизации, поэтому любой желающий может узнать адрес вашей ноды из исходников JS и пользоваться ей в свое удовольствие. Тут конечно можно писать какую-нибудь обертку на Nginx с простейшей HTTP basic auth, но это как-нибудь в другой раз.
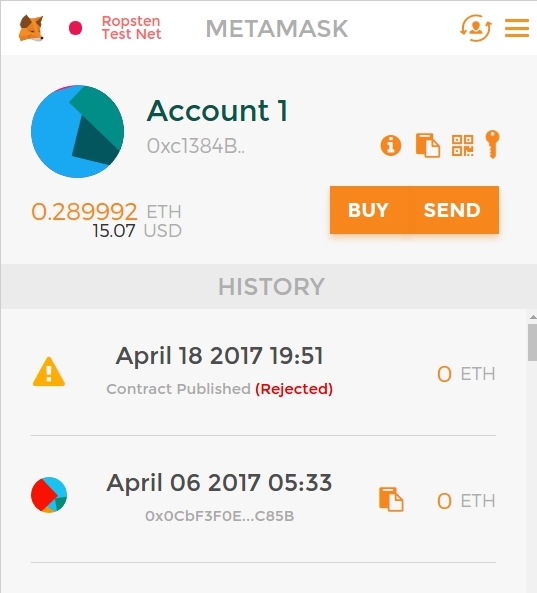
Поэтому сейчас мы воспользуемся плагином Metamask (увы, только для Chrome). По сути это и есть та прослойка между нодой и браузером, которая позволит вам использовать web3 в браузере, но без своей ноды. Metamask работает очень просто — в каждую страницу он встраивает web3.js, который автоматически подключается к RPC серверам Metamask. После этого вы можете использовать Ethereum на полную катушку.
После установки плагина, в левом верхнем углу выберите Testnet и получите несколько эфиров на кране Metamask. На этом моменте вы должны получить что-то вроде такого (с чистой историей разумеется):
Deploy with Metamask
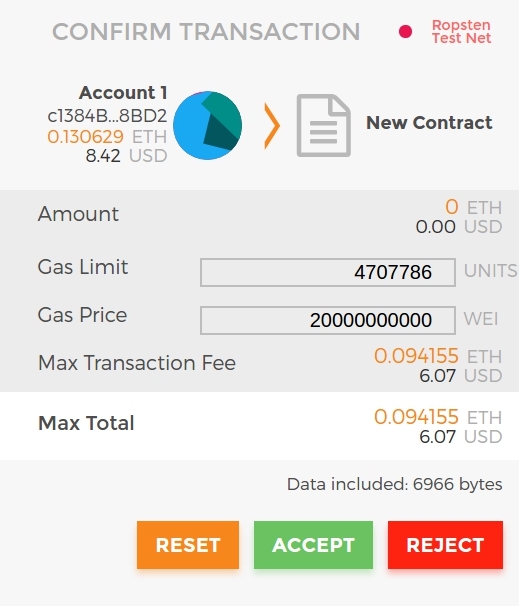
С Metamask задеплоить контракт в сеть так же просто, как и в случаем с JS EVM. Для этого снова открываем Remix и в списке Select execution environment выбираем пункт Injected Web3 (скорее всего он выбран автоматически). После этого нажимаем Create и видим всплывающее окно:
Чуть позже надпись Waiting for transaction to be mined.. . сменится на информацию об опубликованном контракте — это значит что он попал в блокчейн. Адрес контракта можете узнать, открыв Metamask и нажав на запись вида:
Однако теперь, если вы захотите, например, вызвать функцию editProject(. ) , то вам так же придется подтвержать транзакцию и ждать, пока она будет замайнена в блок.
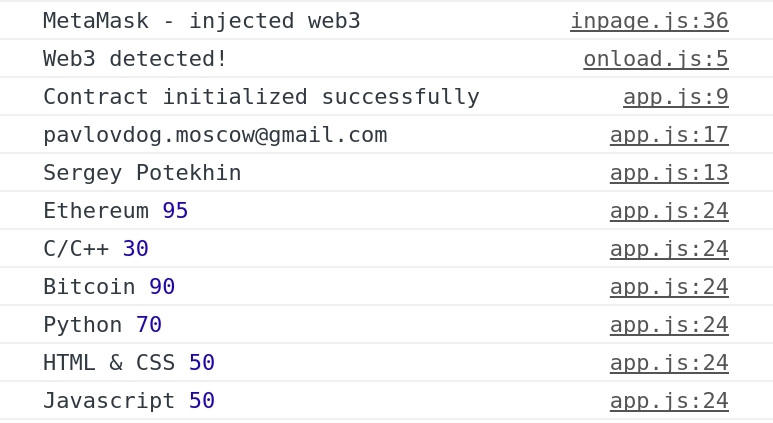
Теперь дело за малым — надо научиться получать данные от контракта через Web3. Для этого, во-первых, надо научиться определять наличие web3 на странице:
Внутри startApp() я определелил всю логику работы с контрактом, тем самым избегая ложных срабатываний и ошибок.
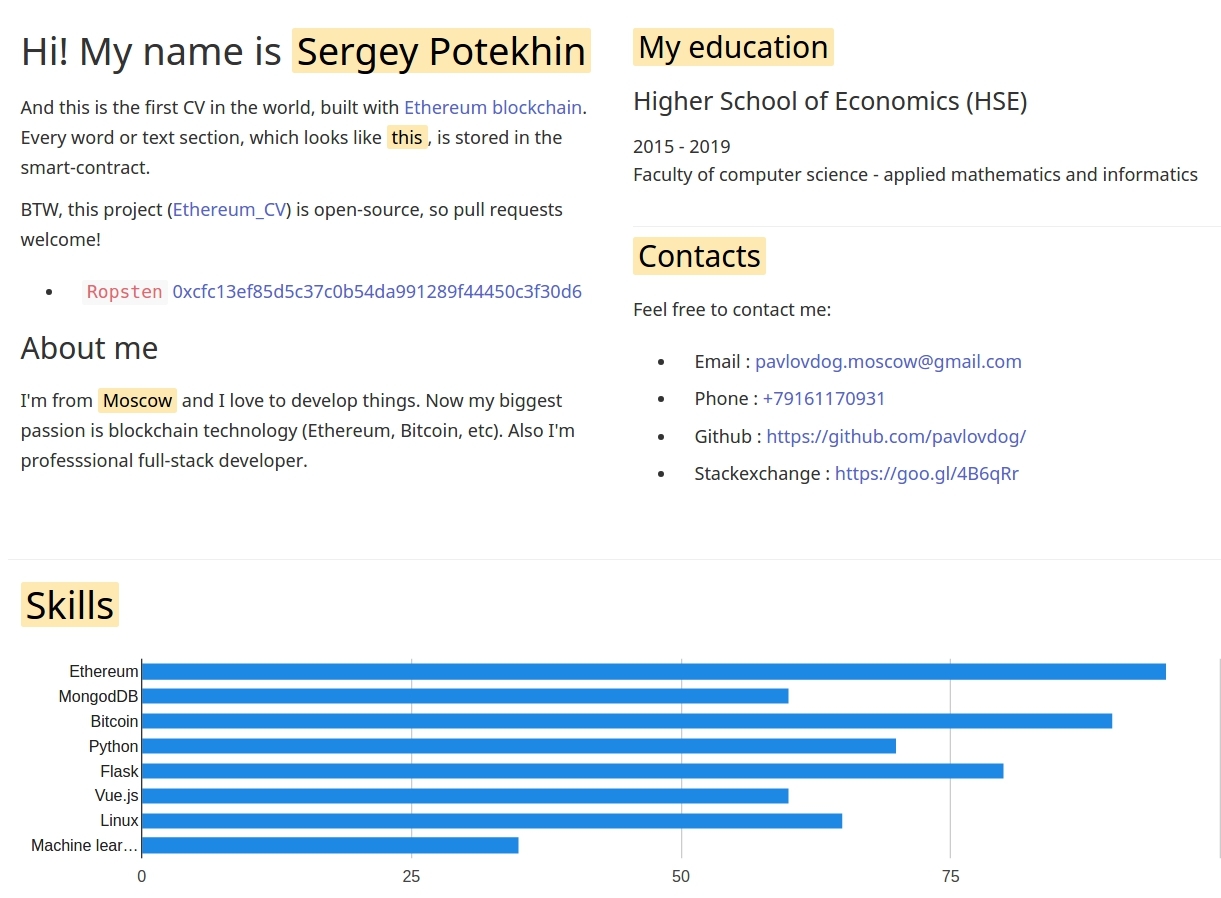
Теперь, когда вы со всем разобрались, можно браться за верстку и JS. Я использовал Vue.js и Spectre.css, для визуализации навыков добавил Google Charts. Результат можете увидеть на pavlovdog.github.io:
Только что вы увидели, как можно довольно быстро создать приложение, которое самым непосредственным образом использует технологию blockchain. Хотя в погоне за простотой (все таки это обучающая статья) я допустили некоторые упрощения, которые по-хорошему допускать нельзя.
Например, мы используем чей-то шлюз (я про Metamask), вместо того, чтобы работать со своей нодой. Это удобно, но технология блокчейн в первую очередь — децентрализация и отсутствие посредников. У нас же всего этого нет — мы доверяем парням из Metamask.
Другая, не такая критичная проблема, — мы забыли про стоимость деплоя контрактов и транзакций к ним. На практике, стоит десять раз подумать, прежде чем использовать string вместо bytes , потому как такие вещи прежде всего влияют на затраты при работе с контрактом. Опять же, в примере я использовал Testnet , так что никаких денег мы не потратили, но при работе с Main net не стоит быть такими расточительными.
В любом случае, я надеюсь что статья оказалась полезной, если есть вопросы — задавайте в комментариях или пишите мне на почту.
Источник