- Лендинг инвестиций
- Разделы
- Как создать лендинг инвестиций
- Как с помощью дизайна поднять конверсии на лендинге для привлечения сбережений
- Главное — первый экран
- Что должно быть на первом экране
- Как тестировать свои идеи
- Правила дизайна первого экрана, который конвертирует
- Конкурсы › Дизайн лендинга для инвестиций Дизайн лендинга для инвестиций 7 600 ₴
Лендинг инвестиций
Разделы
Инвестициям, как правило, с детства нас не учат. Да и будучи студентами мало кто знает о них, тем более что с ними делать. Но во взрослой жизни это становится реальностью и вроде бы вот смотришь на других и слышишь, что одни туда-то проинвестировали, другие во что-то конкретное вложили свои денежные средства, тебе тоже хочется, но все как дремучий лес. Ты сидишь и ничего не понимаешь. Где найти знания как не в Интернете? Вот именно по такому принципу все мы и мыслим.
Поэтому, ведя бизнес в инвестиционной сфере, лучшим помощников в нахождении клиентов будет собственный лендинг. На конструкторе лендингов TOBIZ любой компьютерный пользователь сможет справиться с задачей. Ниже мы расскажем, как всего за несколько часов получить готовый результат.
Используя наш конструктор, вы получаете:
- хостинг
- заявки на почту
- CRM систему
- интеграции сервисов
- встроенное A/B-тестирование
- возможность подключения домена
Как создать лендинг инвестиций
Зарегистрируйтесь на нашем сервисе. Для удобства мы создали простой переход с профиля социальной сети во ВКонтакте. Далее пройдите аутентификацию и установите на аккаунт шаблон. Выбрать вы можете любой понравившийся. Но чтобы меньше возиться, мы рекомендуем отдавать свой выбор наиболее подходящему вашему бизнесу.
Открыв его в режиме конструктора (редактирования) измените наполнение. Вставьте свои картинки, пропишите уникальные тексты, разместите контактные данные, преимущества работы именно с вами, а не с вашими конкурентами и многое другое. После всех работ сохраните проект.
Ваш лендинг готов! Для запуска в сеть прикрепите к нему домен. Чтобы не потеряться в интернет просторах и увеличить просмотры, запустите рекламу или продвиньте свой ресурс с помощью SEO.
Источник
Как с помощью дизайна поднять конверсии на лендинге для привлечения сбережений
Мы много лет помогаем финансовым организациям привлекать сбережения.
Успех в этом деле зависит от общих усилий , менеджера и дизайнера. Реклама может хоть сколько вести целевые лиды, но они не сконвертируются в заявки, если лендинг слабый. И наоборот: если рекламу показывают нецелевым людям, конверсии будут случайными даже на самом классном лендинге.
С помощью инструментов и удачных гипотез мы поняли, как делать дизайн, который работает.
Главное — первый экран
Оказавшись на первом экране, человек принимает решение, изучать условия дальше или уйти. Так что на этом этапе нам надо его зацепить.
Конечно, окончательное решение клиента зависит от условий, на которых он может сделать сбережение: люди выбирают вклад по ставке и по надёжности, а не по лендингу. Но дизайном можно повлиять на то, будет ли посетитель вообще изучать наше предложение.
Что должно быть на первом экране
Вот из каких элементов состоит первый экран лендинга «Сберкома»:
1. Логотип компании.
2. Дескриптор, если непонятно, чем занимается компания.
3. Панель навигации в шапке, если лендинг длинный.
6. Заголовок и УТП.
8. Фоновая картинка.
9. Понятная обратная связь в интерфейсе.
10. Кнопка с призывом к действию — заявка или звонок.
Мы делим элементы на первом экране на две группы: информативные и конверсионные. Информативные объясняют, куда человек попал и что мы ему предлагаем. Конверсионные мотивируют оставить заявку: форма заявки, калькулятор, кнопки. Им мы уделяем основное внимание, потому что KPI лендинга — конверсии.
Разберем подробнее, как сделать так, чтобы конверсионные элементы конвертировали.
Заголовок объясняет, куда человек попал. Главное тут — чётко сформулировать посыл. В заголовке хорошо работает конкретика: тип услуги, условия, выгода, которую получит клиент. Например, хороший заголовок: «Сбережения в Москве до 22 %».
Завуалированные названия вроде «Делаем выгодным ваше будущее» работают хуже, потому что читателю непонятно, что это. Возможно, он искал «Вклады в Туле», а получил «выгодное будущее». Он, скорее всего, уйдёт с такого лендинга.
УТП нужны, чтобы сходу отстроиться от конкурентов и показать свои сильные стороны. Обычно их бывает сразу штуки.
Один из вариантов — дать гарантии надёжности, но это выделит банк только на фоне недобросовестных конкурентов. Все добросовестные банки тоже покажут гарантии. Чтобы выделиться и среди них, нужно показать , которого нет больше ни у кого. Например, один из наших клиентов сделал такое предложение: «Если вы решите сделать вклад у нас, мы пришлем за вами такси, чтобы вы с большими деньгами не ходили по городу».
Наша задача как дизайнеров — грамотно оформить УТП на лендинге. Обычно они выглядят как иконка и текст рядом с ней. Пользователи привыкли к такому оформлению, поэтому УТП без иконки могут не заметить.
Все иконки с УТП должны быть на первом экране, чтобы посетитель мог сразу увидеть сильные стороны продукта. При этом важно не перегрузить первый экран информацией. Три УТП — это максимум.
Мы следим, чтобы текст и иконка хорошо считывались и не перебивали заголовок на разных экранах. Для этого размещаем их на чистом фоне.
Мы выбираем не больше трёх основных преимуществ, следим за длиной заголовка и убираем подзаголовки, чтобы не допустить визуальной каши
Калькулятор сразу показывает, сколько клиент заработает со своей суммы на условиях банка. Например, вложил 3 миллиона, получил 3,7 — это должно быть видно сразу. Клиенту нужна конкретика.
Дизайн калькулятора должен быть лаконичным и чистым, чтобы ничего не отвлекало.
Если клиенту сходу понятно, как пользоваться калькулятором, значит он хороший. В идеале нужно обратить внимание на эти детали:
- Поле ввода с обратной связью. Обратная связь даёт понять, что одно действие можно сделать , как кому удобней. Можно подвигать ползунок или ткнуть в поле и вводить цифры с клавиатуры.
- Понятная переключалка условий вклада. Она не выглядит как кнопка, работает интуитивно понятно и в ней ничего не заедает.
- Чистота. Всю техническую информацию, которая не важна для принятия решения, мы убираем с первого экрана в самый низ блока.
- Понятный итоговый расчет. Должно быть сразу понятно, когда и сколько денег заработается. Здесь тоже нужна обратная связь — пользователь на калькуляторе, расчет меняется сам.
Тест на взаимодействие с калькулятором показал, что конверсия из кликов в целевое действие выросла с 12 % до 16 %, цель 60 секунд — с 22 до 34 процентов.
Кнопка «Оставить заявку». Мы предлагаем человеку подтвердить свое желание стать клиентом или узнать больше о нашем продукте, поэтому предлагаем ему «Купить», «Скачать прайс» или «Заказать звонок оператора». Одно из целевых действий лендинга — чтобы посетитель нажал на кнопку.
В маркетинге есть базовая рекомендация: если вы продаете простой эмоциональный продукт — помещайте кнопку как можно выше. Если продукт сложный, объясните посетителю, зачем он нужен и как поможет, и только потом ставьте кнопку.
Сбережения — сложный продукт, поэтому в каждом отдельном случае мы смотрим на условия вклада, целевую аудиторию и задачи, а уже потом решаем, куда ставить кнопку.
Фоновая картинка. Наш опыт показывает, что от фоновой картинки многое зависит.
Эту теорию мы проверили, когда разрабатывали лендинг для Горсберкассы.
Сначала у клиента была обычная стоковая картинка с монетами, из которых растут деревья
Несмотря на то, что лендинг давал конверсии, мы решили поэкспериментировать с картинкой, потому что на наш взгляд она была не очень.
Тогда мы попробовали третий вариант — нашли на стоке картинку с пожилыми людьми, потому что большой сегмент целевой аудитории Горсберкассы — пенсионеры. Результаты подскочили.
Эта картинка сработала лучше, чем деревья, и гораздо лучше, чем девушка за кассой
На основании этого теста мы сделали два вывода:
- Иногда стоковые фотографии работают лучше живых и настоящих.
- Клиенту важно идентифицировать себя с тем, что он сразу видит на сайте.
Как тестировать свои идеи
Так как мы уже наработали опыт на различных лендингах для финансовых продуктов, мы хорошо предсказываем, какие решения сработают в каждой конкретной задаче. Тем не менее, мы всё равно тестируем свои идеи, чтобы убедиться в их правильности. Мы должны быть уверены, что улучшим показатели клиента.
В идеальном мире надо тестировать значимые элементы по одному. Но в реальности у нас нет такого объема трафика, чтобы сделать много достоверных тестов. Поэтому мы меняем сразу несколько главных элементов в комплексе, тестируем и, если работает лучше, выкатываем новую версию.
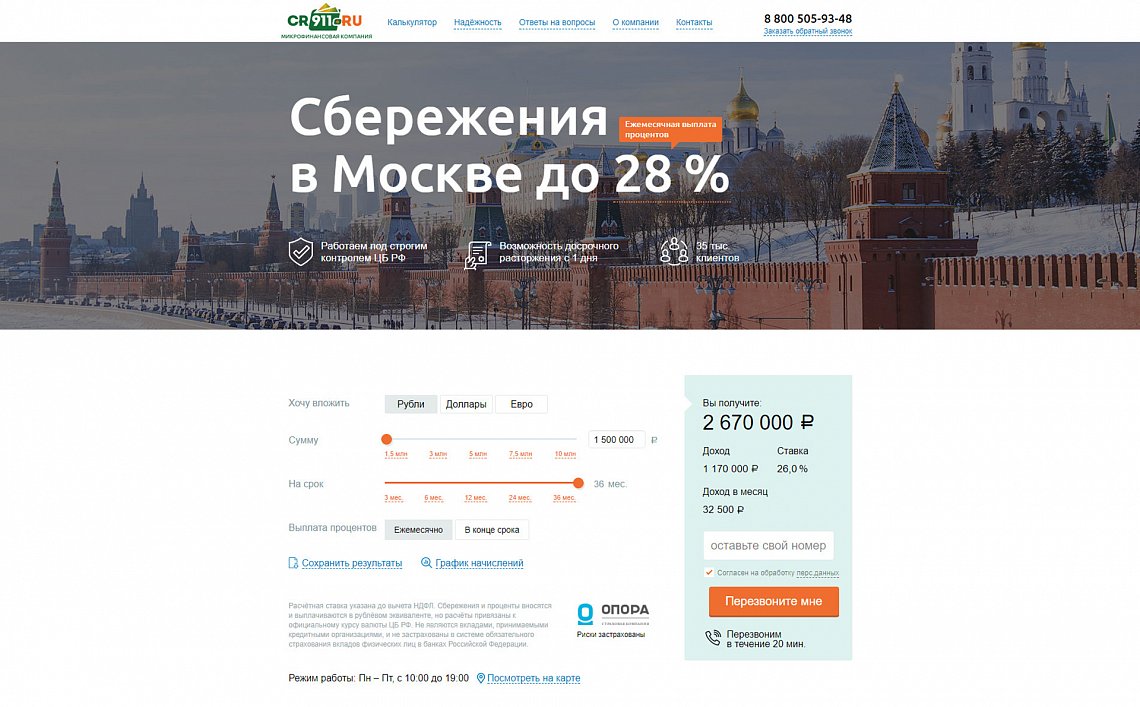
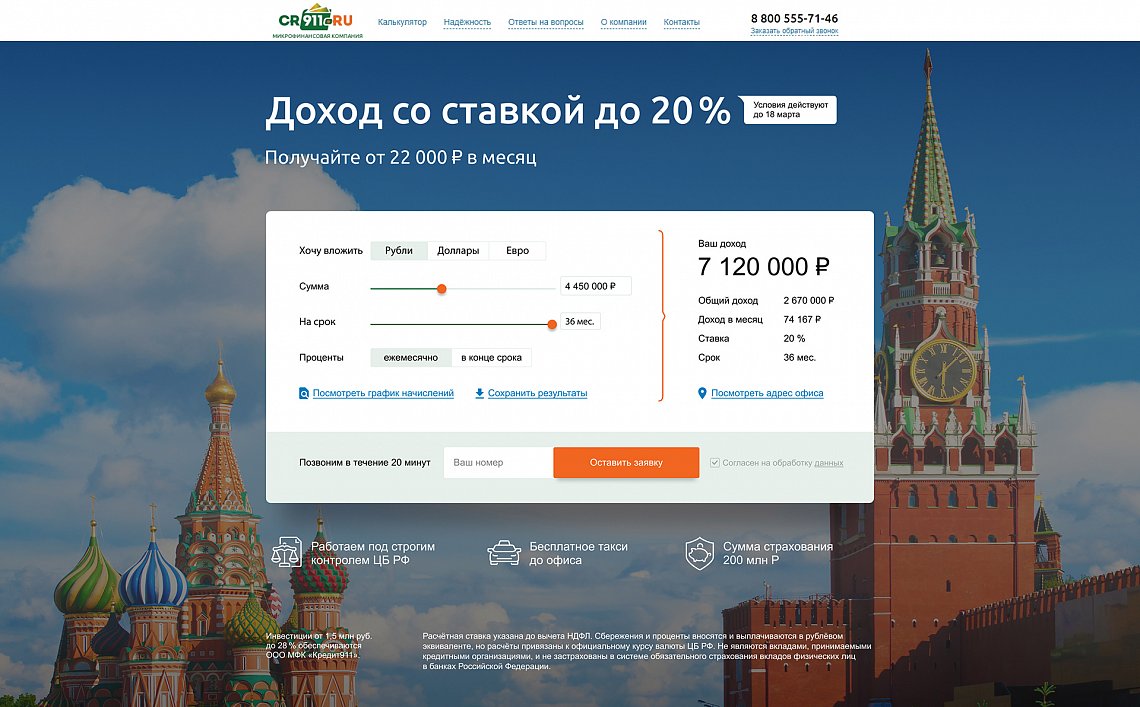
Возьмём проект для cr911.ru, для которого мы делали редизайн первого экрана. Перед переделкой мы выдвинули гипотезу: если поднять калькулятор и форму заявки на первый экран лендинга, увеличится количество взаимодействий с калькулятором, а это увеличит конечную конверсию в коммуникацию. Чтобы проверить гипотезу, мы переместили калькулятор и форму заявки на первый экран. Теперь пользователь видел их сразу с любого устройства.
Первый экран до редизайна
После редизайна конверсии во взаимодействие с калькулятором выросли
- Когда калькулятор находится на первом экране, с ним взаимодействуют больше. Конверсия выросла с 16,2 % до 18,9 %.
- Коммуникация в заявки выросла с 0,32 % до 0,45 % на новой версии лендинга.
Вывод: если поднять калькулятор и форму заявки на первый экран, посетители будут делать больше расчётов и, следовательно, оставят больше заявок.
Мы тестируем свои решения, потому что верим цифрам, а не своему дизайнерскому вкусу.
Правила дизайна первого экрана, который конвертирует
С опытом мы набрали элементы, которые почти всегда нужны на первом экране, и поняли, как делать их правильно.
- В заголовке мы сразу показываем выгоды. Чем конкретнее предложение в заголовке, тем лучше для пользователя.
- В шапке размещаем логотип, панель навигации, телефон и часы работы, кнопку с обратным звонком.
- Внимательно работаем с конверсионными элементами. Посетителю должно быть сразу понятно, что с ними делать.
- Убираем с лендинга всё лишнее — информации должно быть столько, чтобы её было просто воспринять и не отвлечься.
- Фоновая картинка помогает пользователю понять, что это предложение для него. Подбираем её так, чтобы человек узнал на ней себя, свою жизнь или своё окружение.
- Убеждаемся, что все элементы не перебивают друг друга и хорошо читаются на любых экранах.
- Проверяем свои идеи A/.
Источник
Конкурсы › Дизайн лендинга для инвестиций Дизайн лендинга для инвестиций  7 600 ₴
7 600 ₴
Просмотр конкурсных работ доступен только заказчику
Использование стоковых изображений допустимо

Вильнюс
78 0 1
Дизайн должен быть по условиям жанра серьезным так как это инвестиции, но при этом легким с энергией так как рассчитан на более молодых людей.
Обязательно нужна идея (ассоциация, метафора) которая будет проходить по всему сайту. Так как сайт будет многостраничный лендингом, идея должна быть многосерийной, чтобы её можно было на других страницах сайта развить потом. (само собой победитель сможет продолжить работу над дизайном сайта, за отдельное вознаграждение).
В случае крутых идей, я их куплю отдельно, даже если они не победят и это будет 2-3 место.
Задача, чтобы сайт отличался от других, была новая запоминающаяся эмоция и идеи сайта, чем-то связанная с инвестированием, ростом, при умножением, но не слишком прямая и шаблонная (как не надо: креатив-лампочкой, чувства-сердечком, партнёрство-рукопожатием, это пример плохих шаблонных ассоциаций).
Вся логика, последовательность блоков и текстовый контент уже созданы и доступны в прототипе: https://project1328127.tilda.ws/5768790
Но важно понимать, что это не передаёт никаких идей для дизайна или структуры и формы блоков сайта, используйте его только как теоретический пример контента и последовательности информации.
Просьба избегать затасканных стоковых изображений, шаблонных иконок и всё то, что уже сотни людей до вас использовали и это не вызывает эффект новизны.
Советую присылать сначала по 3 первых экрана, так я смогу быстрей вас ориентировать плохо это или работаем дальше.
ГЕО:
Нужно учесть, что интернет проект у нас для англоязычного мира (Европа, Америка). По этому слишком много воздуха не должно быть в дизайне, как часто любят в снг.
Портрет целевой аудитории:
Миллениалы которые не доверяют традиционным банкам и не хотят переплачивать посредникам в виде брокеров и платформ с грабительскими комиссионными.
20-40 лет, активные, думающие люди.
Основные конкурентные преимущества:
Проще интерфейс и удобней пополнение и вывод, всё в пару кликов. Больше доходность из за смешанных портфелей. Надежно, безопасно и 100% легально.
Примеры сайтов который нравится:
Не один в один, но какие то элементы интересные нравятся в этих проектах. Хотя дизайн с человечками цветными уже поднадоел.
Описание блоков сайта
Структура примерная, вы можете сжимать или расширять информацию, но желательно 1 экран = 1 смысловая идея
-1-2 экран самый важный, он должен произвести впечатление, заинтересовать тем что посетитель скорей всего он массово ещё не встречал на других сайтах, по этому тут и нужна новая идея, ассоциация. Эти два экрана могут быть как одна смысловая композиция переходящая из одной в другую.
-В эти же 1-2 экраны я бы добавил значок о «безопасности военного уровня»
-3-4 экран должен усилить до максимума интерес и продать основную идею сайта.
-5 экран пошаговая инструкция и целевое действие
-6 экран должен создать желание приобрести нашу услугу. Примеры пользы и результата от предлагаемого на сайте.
-7-8 экран это этап доверия, если после всего вышесказанного клиент заинтересован и он нам можно доверять, возрастает желание купить.
Отзывы, логотипы партнёров, гарантии, лицензии, сертификаты, письма, видео отзывы, доверительное видио с общественной пользой, доказательство экспертизы.
-9 Футер (Копирайт 2019, Соцсети, Ссылки, Лого) хороший выполненный в деталях футер, добавляет доверия.
Кнопки призыва к действию, надо повторить минимум 3 раза по всей длине сайта.
ДОПОЛНЕНИЕ 1 (так я добавляю уточнения по вопросам участников конкурса)
О ИДЕИ
1. Если взглянуть на сайт который нравится и в похожей тематике работает https://acorns.com, там идея дуба, типа надёжно, посадил и 500 лет растёт. Нам нужна такая же идея не в смысле дуб или дерево, но какая то ассоциация интересная которая пройдёт по всему дизайну.
Как образный пример: Океан инвестиций, большая рыба, акула капитализма например, кит инвестиций и т.д. Что то, что будет тонкой линией проходить по всему дизайну.
2. Или если это не ваш стиль работы, возьмите фирменные цвета и символ и сделайте, что то в стиле другого сайта из примера https://www.stashinvest.com. Выделится можно и оформление, анимацией, каким то цветовым переходом, геометрическими символами и т.д.
Главное, чтобы это было ново и интересней чем 99% других сайтов в этой тематике.
Ещё я в описание фирменного стиля идею вдохновившую, символ и цвета указывал, просмотрите и не стесняйтесь применять https://docs.google.com/document/d/14TxsFj88jmmwkrjvsm2vDrrsz4ZG-5g11vTHr6GlFZo/edit
По итогу полу финала ) явных супер лидеров в нашем конкурсе пока нет, поэтому конкурс был продлен.
В связи с этим, предлагаю присоединится всем новым желающим, а активным участникам предоставлять новые варианты для первых 3 экранов.
Уточняю, сейчас ищем концепцию дизайна для первых 3-4 экранов лендинга. Не для всего, сразу а только для первых 3-4 экранов. И этой идеи может хватит, что выиграть конкурс.
Важно:
Я куплю все интересные идеи и их дальнейшую реализацию у авторов, даже если конкурс выиграет кто то с другой идеей. Или вы слегка опоздаете с полной реализацией до конца конкурса, но идея будет хорошей.
Обратите внимание на примеры сайтов которые нравится, фирменные цвета и символ указанные в описании.
Источник






 7 600 ₴
7 600 ₴