- Пошаговое руководство: создание сайта Организации
- Пример Корпоративная Целевая сайт
- Создание сайта
- навигация;
- Управление разделами и веб-частями
- Храните всех в актуальном состоянии
- Быстрые ссылки
- Персонализированные веб-части
- Документы и файлы
- См. также
- Создание корпоративного сайта — инструкция для бизнеса
- Определение
- Элементы сайта компании
- Постановка целей
- Популярные цели создания сайта компании
- Постановка задач
- Что входит в ТЗ на создание сайта
- Как составить бюджет на корпоративный сайт
- Поиск и отбор исполнителей
- Где взять сторонних исполнителей
- Работа над сайтом
- Выбор CMS
- Дизайн
- Юзабилити
- Советы по улучшению юзабилити сайта
- Верстка и программирование
- Наполнение сайта
- Популярные виды контента для корпоративных сайтов
- SEO-оптимизация
- Рекомендации по SEO-оптимизации
- Запуск сайта
- Как оценить эффективность работ по сайту
- Заключение
Пошаговое руководство: создание сайта Организации
В этой статье мы рассмотрим элементы примера корпоративного сайта для вдохновит, которые помогут вам узнать, как создавать похожие сайты для своей организации. В этом примере основное внимание уделяется на новостях, ресурсах и персонализированном содержимом. Вы увидите, какие веб-части используются в разных разделах, и вы увидите ссылки на дополнительные сведения о каждой из веб-частей.
Прежде всего, если вы еще не создали сайт для связи, ознакомьтесь с разделом Создание сайта в этой статье.
После создания сайта и получения сведений о том, как изменять страницы, вы можете добавить указанные элементы, выполнив описанные ниже действия.
Пример Корпоративная Целевая сайт
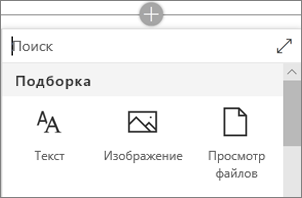
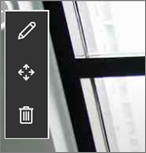
 | Вы можете быстро перейти к нужным сведениям с помощью навигации по сайту. Подробнее Новости и события Храните всех в курсе последних обновлений. Подробнее Форматирование веб-части «Быстрые ссылки» со значками, изображениями и описаниями. Подробнее Отображать важные документы и файлы. Подробнее Используйте веб-части, разработанные для динамического предоставления персонализированных сведений для пользователя. Подробнее Создание сайтаЧтобы создать сайт, подобный показанному здесь, вы создадите сайт для связи. Для этого нажмите кнопку » создать сайт » на начальной странице SharePoint (или, если вы хотите связать этот сайт с узлом-концентратором, перейдите на сайт центра и нажмите кнопку » создать сайт «, чтобы автоматически ассоциировать сайт связи с этим сайтом центра. Затем выберите пункт коммуникационный сайти макет темы . Введите имя сайта, описание и другие сведения и нажмите кнопку Готово. Затем вы получите шаблон с таким же типом макета, как в примере в этой статье. навигация;Вы можете быстро и легко настроить организацию и навигацию по сайту SharePoint. Выберите команду изменить в меню сверху, чтобы добавить и упорядочить ссылки. Управление разделами и веб-частямиРаздел состоит из страницы, куда вы хотите поместить одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения и удаления разделов. Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы. Символ + (+) до или после раздела добавляет раздел, используя один из нескольких макетов. Дополнительные сведения о работе с разделами можно найти в разделе Добавление и удаление разделов и столбцов на странице. Чтобы добавить веб-часть в раздел, щелкните значок «плюс» Веб-части можно изменять, перемещать и удалять в разделах. Значок » Изменить веб-часть » открывает детальные элементы управления, уникальные для каждого типа веб-частей. Храните всех в актуальном состоянииКорпоративная Главная страница использует две разные веб-части новостей: один с макетом обоймы (сверху), а другой — с помощью макета » основной материал «. В приведенном выше примере они оба находятся в первом столбце раздела из двух столбцов на странице. Во второй столбец — это веб-часть Events , которую можно использовать для отображения предстоящих событий и действий, а ниже (во втором разделе) — веб-часть таймера для обратного отсчета , которая позволяет создавать элементы, такие как предстоящие события, действия и запуски. Быстрые ссылкиС помощью кнопок, значков и описаний вы можете превратить простые ссылки в руководство, чтобы помочь посетителям находить нужные вам сайты. В примере веб-часть «Быстрые ссылки» находится в отдельном разделес одним столбцом. У него также есть фон раздела. В примере на этом корпоративном целевом сайте эта веб-часть использует макет списка со значками и описаниями. Чтобы просмотреть этот внешний вид, выберите пункт Показать описания , когда вы выбираете макет списка для веб-части «Быстрые ссылки». Затем используйте инструмент » редактировать карандаш» под каждой отдельной ссылкой, с помощью которой вы можете добавить собственное описание. Персонализированные веб-частиВеб-части «сайты (левый столбец)», «выделенный контент» (средний столбец) и новости (правый столбец) находятся в отдельном разделес тремя столбцами. Каждый из них может отфильтровать содержимое на основе текущего средства просмотра сайта. Эти типы веб-частей, используемые таким образом, помогают рисовать рецензентов на странице для просмотра последних посещенных сайтов, контента и новостей. Подробнее об использовании этих веб-частей можно узнать в статье Использование веб- части «сайты», Использованиевеб-части » Новости» на странице SharePoint. Документы и файлыОтображение файла на странице с помощью веб-части «Просмотр файлов». Вы можете отображать файлы Word, PowerPoint, Excel, PDF и 3D-модели, а также многие другие типы. В этом примере две веб-части средства просмотра файлов отображаются в двух столбцах. В одном из них отображается документ Word, а в одном из презентаций PowerPoint. См. такжеУзнайте больше о том, как ознакомиться с другими примерами в книге поиска SharePoint. Источник Создание корпоративного сайта — инструкция для бизнесаСодержание: Сегодня корпоративный сайт — не только «лицо» компании, ее яркая «витрина». Собственная интернет-площадка является незаменимым помощником бизнеса в решении насущных практических задач. Это эффективный канал продаж, площадка для внутренних и внешних коммуникаций, способ повысить узнаваемость бренда, а также дополнительный рупор рекламных компаний. Стоит ли говорить о том, что создание корпоративного сайта улучшает репутацию компании и помогает выставить ее в лучшем свете. Главное условие для начала продвижения компании в сети с помощью веб-ресурса — грамотная проведенная работа по его созданию. Что для этого нужно, расскажем по этапам. ОпределениеКорпоративный сайт — это полноценное представительство компании в интернете. Он содержит подробную информацию об организации, ее товарах и услугах, а также событиях в жизни коллектива. Такой сайт служит не только показателем статуса фирмы, но и общедоступной «витриной», показывающей степень развития корпоративного стиля и культуры. В отличие от сайта визитки или ее расширенного вида — представительского сайта, корпоративный сайт не только раскрывает весь объем полезной информации о компании, но и содержит инструменты для обработки контента. Он может быть интегрирован с инструментами автоматизации (ERP, КИС, CRM), позволяющими управлять торговлей, ресурсами, взаимодействовать с клиентами, а также вести бухгалтерский учет. Элементы сайта компании
Постановка целейНачните с определения цели: зачем необходима разработка корпоративного сайта компании, как привлечь на него посетителей и получать от этого прибыль? Например, если вы собираетесь создать интернет-магазин, то пользователей можно привлекать из поисковых систем и социальных сетей, а также рассылок и рекламы. Популярные цели создания сайта компании
Постановка задачПрежде чем приступить к работе над сайтом, создаем техническое задание на его разработку. Что входит в ТЗ на создание сайта
Полученная информация может заноситься таблицу со списком основных страниц корпоративного сайта и задачам, которые нужно сделать для их разработки. Например, для главной страницы необходимо собрать семантику, написать текст, создать дизайн и т.д. Как составить бюджет на корпоративный сайтЧтобы рассчитать трудозатраты, распределите задачи так, чтобы на каждую из них поставить одного человека. Заполните еще одну таблицу с названием задачи, исполнителем, количеством часов, требующихся на выполнение. Зная ставку каждого сотрудника в час, можно приблизительно рассчитать расходы на работу. Для планирования срока проекта, распишите полученные часы по дням для каждого специалиста, а затем суммируйте результат. Поиск и отбор исполнителейДля каждого из этапов понадобится свой специалист: программист, дизайнер, верстальщик, копирайтер, маркетолог, SEO-специалист и т.д. Если в вашем штате уже есть сотрудники, готовые взять на себя эти обязанности, — тем лучше. В противном случае придется искать внешнего сотрудника или обращаться в веб-студию. Где взять сторонних исполнителей
Работа над сайтомПереходим непосредственно к созданию корпоративного интернет-сайта. Этот большой этап делится на несколько самостоятельных пунктов чуть меньшего масштаба. Выбор CMS
ДизайнВнешний вид площадки следует разрабатывать в соответствии с направленностью бизнеса. Если нужен корпоративный сайт в традиционном смысле, то вполне подойдет минималистический дизайн. Если компания продает дорогие таунхаусы, то можно добавить эффект роскоши, а для туристических агентств — сделать акцент на фотографиях и графике, связанных с отдыхом. Можно предварительно разработать брендбук, в котором будет подробно расписан фирменный стиль. Выберите 3-4 оттенка, на которые стоит опираться при разработке дизайна. Этот документ позже будет незаменим для создания рекламной продукции. Грамотно сверстанный ресурс должен быть адаптивен, во-первых, для разных разрешений экранов — телефонов, планшетов, компьютеров, а во-вторых, для основных браузеров. Проверить адаптивность можно с помощью различных инструментов. Например, Google Mobile Friendly. Достаточно вставить в строку полный URL и получить отчет. Проверка займет не более минуты. ЮзабилитиПоказатель простоты и удобства работы пользователя с сайтом — один из важных элементов, непосредственно влияющих на успех ресурса. Юзабилити (от англ. usability — «удобство использования», «эргонормичность») оценивает то, сможет ли посетитель сразу понять, что ему предлагают и наладить взаимодействие с продуктом по предложенному сценарию. Советы по улучшению юзабилити сайта
Верстка и программированиеВерстальщик «натягивает» готовый графический макет на шаблон сайта. Он переводит графические файлы в HTML-страницы с помощью языков разметки и каскадных таблиц стилей CSS. Специалист программирует цветовую палитру, задает шрифты, определяет расположение, внешний вид и функционал элементов — меню, интерфейса, форм, кнопок и ссылок. В итоге, верстальщик создает HTML-шаблон, по которому можно строить все оставшиеся страницы сайта. Если сайт работает на CMS, то после верстки в дело вступает программист. Он устанавливаает административную панель на сервер, после чего редактирует код, настраивает необходимые модули. Этот специалист также подключается к работе, когда идет настройка работы серверной (бекэнд) части сайта. Наполнение сайтаОпределите, какая информация будет публиковаться, полезна ли она для пользователей. Контент должен отвечать на запросы целевой аудитории доступным ей языком. Популярные виды контента для корпоративных сайтов
Не забывайте о читабельности текстов. Тексты должны содержать подзаголовки и маркированные списки, чтобы посетителю было легче воспринимать информацию. Уникальный контент — залог доверия посетителей сайта. Поэтому старайтесь производить его самостоятельно, а не переписывать чужие работы другими словами или пользоваться фото-видео стоками. Материалы можно дополнительно размещать в соцсетях, а также создать канал на YouTube для корпоративных видео. SEO-оптимизацияSEO-оптимизация контента — инструмент, способствующий продвижению сайта в поисковой выдаче и привлечению новых посетителей. Еще на этапе разработки технического задания необходимо тщательно продумать стратегию продвижения, подходящую под тип сайта. Рекомендации по SEO-оптимизации
Запуск сайта
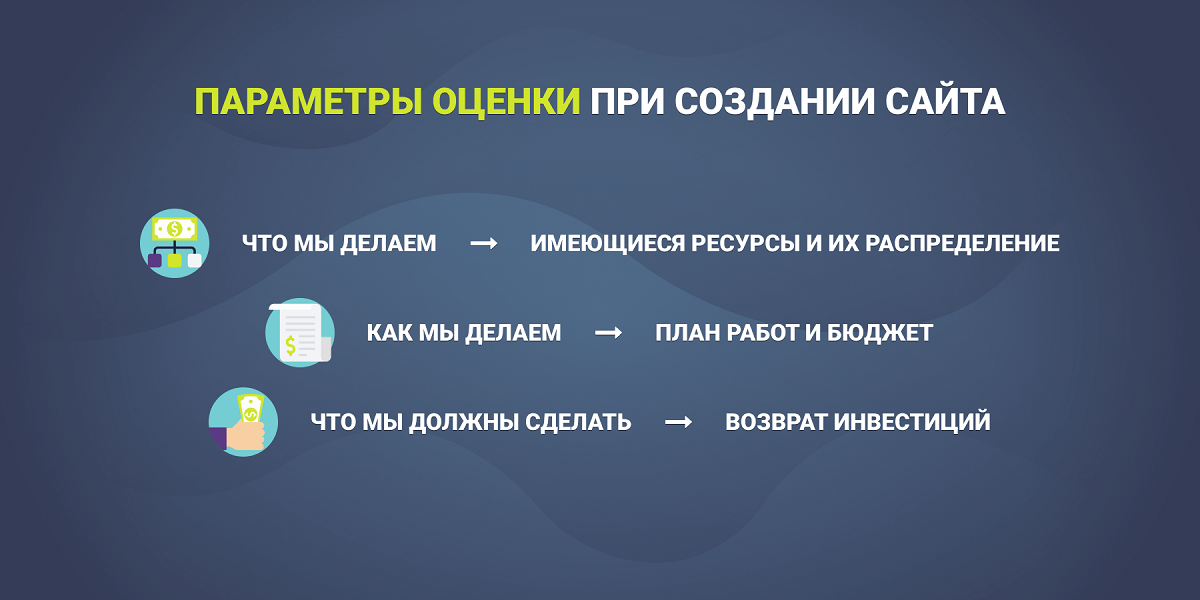
С полным списком параметров, которые нужно проверить перед запуском сайта, можно ознакомиться здесь. Как оценить эффективность работ по сайту✅ Что сделано. Правильно ли были поставлены первоначальные задачи и распределены имеющиеся ресурсы. ЗаключениеСделать корпоративный сайт — задача не из легких. Но если заранее продумать каждую мелочь, то в итоге можно получить эффективный бизнес-инструмент, который быстро себя окупит и начнет приносить стабильную прибыль.
Источник |






 , который может появляться до или после веб-части в разделе. Дополнительные сведения о всех веб-частях можно найти в разделе Использование веб-частей на страницах SharePoint.
, который может появляться до или после веб-части в разделе. Дополнительные сведения о всех веб-частях можно найти в разделе Использование веб-частей на страницах SharePoint.