- «Сим-Сим, откройся!», или как открыть ссылку через RemoteApp
- Как открыть список ссылок на сайты в разных вкладках одним кликом
- Как сделать ссылку на сайте
- Типы ссылок
- Виды объектов для ссылок на сайтах:
- Общий вид ссылки
- Атрибуты ссылок
- target
- title
- shape
- tabindex
- Как создать и отредактировать ссылку на сайте
- Как создать ссылку в WordPress
- Рекомендации и советы по созданию ссылок
- Бонус – как сделать tooltip через ссылку
«Сим-Сим, откройся!», или как открыть ссылку через RemoteApp
Все чаще и чаще мы стали выводить свои программы в облака. Хорошо это или плохо — рассуждать не станем, но вот о ситуации, когда необходимо состыковать локальные программы с облачными, мы сегодня с вами немного поговорим: в разрезе нашей СЭД Docsvision и установленного локально на пользовательский ПК любого почтового клиента. Представим себе задачу: открыть ссылку на «карточку» Docsvision, которая пришла по почте пользователю в почтовый клиент, установленный локально на его компьютере. Изучив вопрос, проанализировав опыт наших партнеров, мы нашли решение, которым и хотим с вами поделиться.
Главным клиентским ПО в Docsvision является Navigator, который можно опубликовать как Remote App. На это могут быть разные причины: к примеру, слабый канал из удаленного подразделения до сервера Docsvision. Облачно, быстро для пользователя, удобно для админа. Но что происходит в случае описанной выше задачи, когда нужно отрыть ссылку на «карточку» из почтового клиента, установленного у пользователя локально на компьютере.
Давайте немного поясним, что происходит в такой конфигурации по умолчанию. Пользователь получает письмо с ссылкой на объект Docsvision, пытается по ней перейти, у него открывается локально установленный браузер и… вот тут начинаются проблемы, т.к. ссылка у него не открывается из-за того, что сервер Docsvision не доступен. Пользователь негодует и строчит заявки в службу ИТ. В последнее время вопрос «как решить эту проблему?» все чаще звучал от администраторов системы.
Суть нашего решения в следующем
Ссылка на объект в Docsvision формируется в определенном виде. При вызове этой ссылки на клиентском компьютере срабатывает скрипт, который открывает RemoteApp и преобразует её в стандартную ссылку на объект Docsvision, которая открывается браузером по умолчанию в RemoteApp. Таким образом, у нас запускается Docsvision Navigator на удалённом рабочем столе.
Конечно, данное решение не претендует на единственно правильное, но мы точно уверены, что оно рабочее и применяется в решениях, в которых активных пользователей более 4 000.
Делиться будем в виде пошаговой инструкции.
Пошаговая настройка
1. Создаем VBS скрипт с содержанием.
2. Публикуем созданный VBS скрипт как RemoteApp на сервере, к примеру, с названием «docsvision5-link».
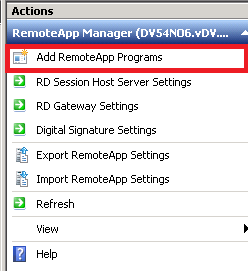
Заходим в RemoteApp Manager и выбираем “Add Remote Programs”.
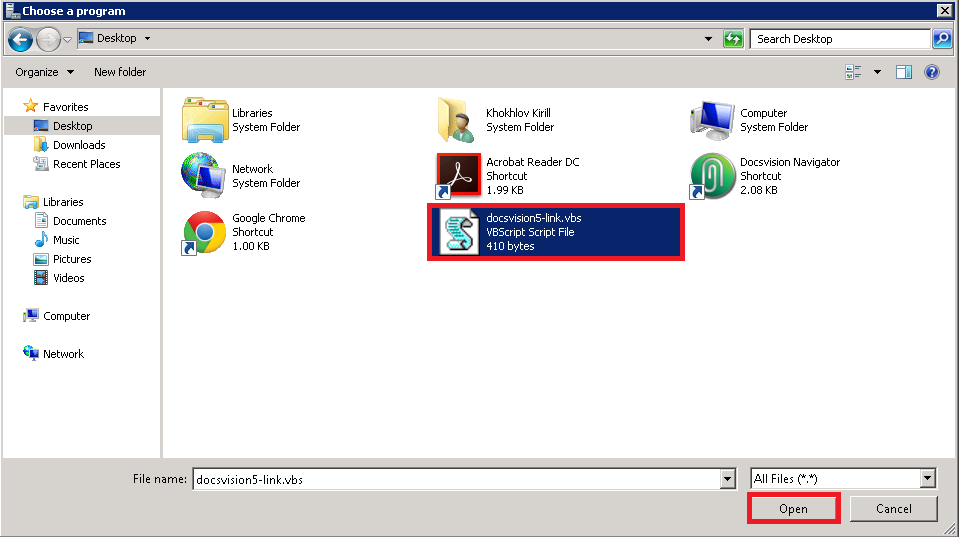
В открывшемся “RemoteApp Wizard”, следуя инструкции, публикуем VBS-скрипт
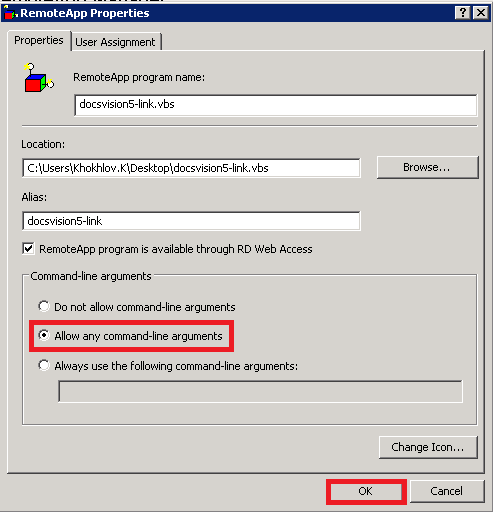
3. Даем опубликованному приложению «docsvision5-link» разрешение на выполнение всех команд командной строки.
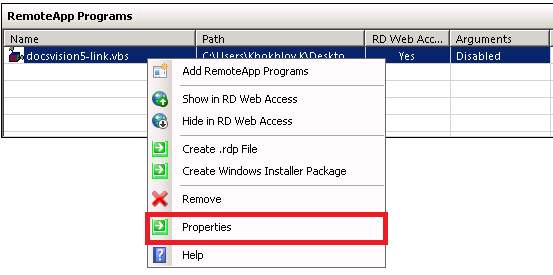
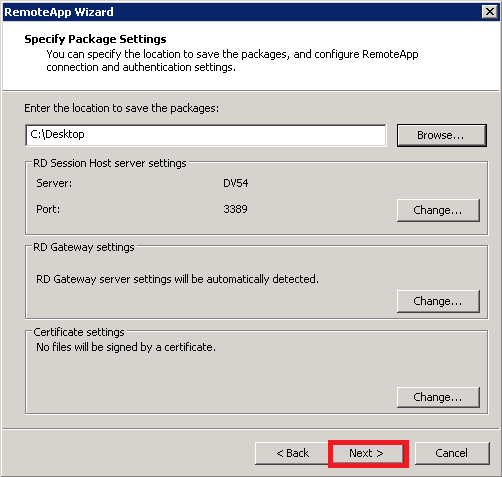
4. Создаем RDP файл для приложения docsvision5-link, в Remote App Wizard (пример RDP файла- dv5link.rdp).
5. Распространяем сознанный Rdp файл на клиентские рабочие места.
6. На клиентском компьютере создаем ветку Реестра dv5term с помощью файла с расширением .reg, который содержит записи:
7. Меняем формирование ссылки, которая формируется сервером на карточки, на вид dv5term://server.docsvision.com/DocsVision/?CardID=
Что будет происходить при таких настройках:
Пользователь кликает по ссылке:

Выполняется ассоциированная в реестре команда:
т.е. \\ serverRDP.docsvision.com \DocsVision\dv5link.rdp с передачей в него параметра в виде полного URL

Вызывается скрипт с этим же параметром:
обычной заменой и делает вызов
Т.е. пытается выполнить команду стандартным для системы путем, а если точнее, то будет пытаться открыть браузером, по умолчанию, на терминальном сервере ссылку serverRDP.docsvision.com/DocsVision/?CardID=
Повторимся, данное решение, не претендует на единственно правильное. Возможно, у вас есть еще какие-то решения этой задачи?
Будем рады, если поделитесь!
Кирилл Хохлов, старший консультант «ДоксВижн».
Источник
Как открыть список ссылок на сайты в разных вкладках одним кликом
Для решения этой проблемы, есть несколько сервисов:
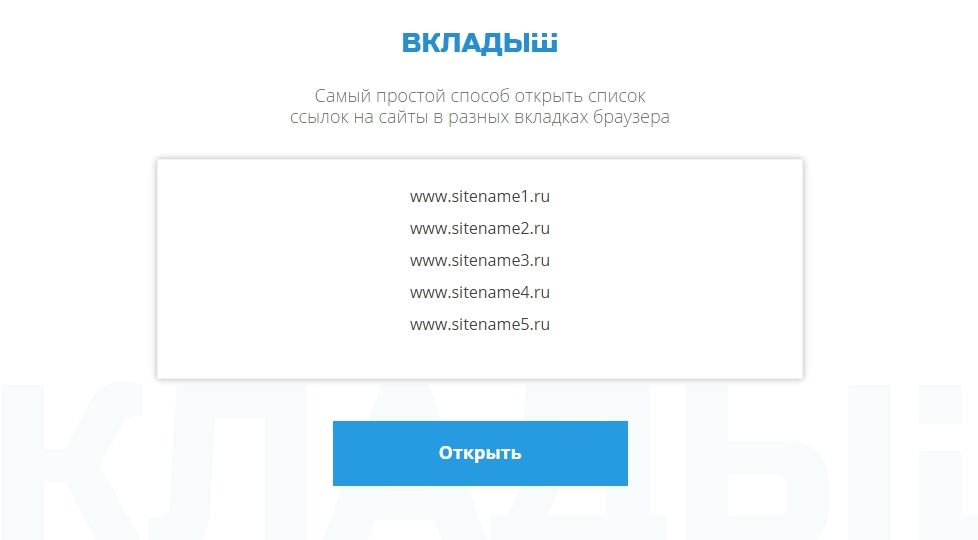
Просто вставляешь список ссылок в поле, жмёшь «Открыть» и все сайты открываются в новых вкладках. Я попробовал их все и не один меня не устроил. Где-то достаёт капча, где-то нельзя сделать сброс списка, где-то постоянно нужно скролить страницу, не все понимают кириллицу, да и в целом их визуальное оформление оставляет желать лучшего.
Решено было изобрести свой велосипед с блекджеком и плюшками. Таким образом появился вкладыш. Из его преимуществ можно выделить следующие:
- Простой и приятный интерфейс
- Адаптация под экран пользователя по высоте
- Отсутствие капчи
- Возможность редактировать список и открывать его повторно
- Поддержка кириллических доменов
- Понимает ссылки как с http, https, www, так и без них
- Открывает ссылки, которые будут найдены в тексте (например, если ввести «Сервис позволяет открывать список tochka.com ссылок в отдельных вкладках»)
Пользуйтесь на здоровье =)
Кстати, в браузере Chrome нужно дать разрешение сайту на открытие «всплывающих окон», иконка появится в адресной строке. Возможно, такое же предупреждение будет и в других некоторых браузерах.
Сделать личный кабинет, где пользователь мог сохранять свои списки под каждый проект, легко открывать и редактировать их. Готов рассмотреть предложения от кодеров на этот счёт.
Источник
Как сделать ссылку на сайте
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
- Внутренние – ссылки на страницы или объекты внутри сайта. К этому типу относятся – меню, текстовые ссылки, якоря, кнопки, модальные окна и другие объекты. Данный тип ссылок необходим для юзабилите сайта и SEO при например – передачи веса страниц.
- Внешние – ссылки на страницы или объекты на сторонних сайтах. Они нужна для: продвижения ваших соц. сетей, работы с партнерами, для упрощения загрузки страниц, для указания поисковикам доп. параметров и так далее.
Программисты применяют другое разделение на типы ссылок:
- абсолютные – это полное расположение страницы в интернете. Например: https://help2site.ru/services/dorabotka-i-redaktirovanie-sajta/
- относительные – относительный путь от данной страницы к нужной странице. Например: /services/dorabotka-i-redaktirovanie-sajta/
| Типы ссылок | абсолютные | относительные |
|---|---|---|
| внешние | https://help2site.ru ссылка на другой сайт | такой тип ссылки невозможен |
| внутренние | https://help2site.ru/services/ внутренняя ссылка на этот же сайт, но она приведена как абсолютная внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря. Отдельно стоит отметить что не все ссылки “видны пользователям” ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов. Виды объектов для ссылок на сайтах:
Общий вид ссылкиКод ссылки состоит из:
Код чистой ссылки: Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь – это url в виде:
Атрибуты ссылокАтрибут “name” задает имя идентификатора для определения имени места на странице куда должен переходить якорь Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка “Наверх”, для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки: targetАтрибут “target” задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет. Значения атрибута: | описание атрибута |
| _blank | открываем новую вкладку в браузере для ссылки | |
| _self | загружаем ссылку в существующем окне. По умолчанию для всех ссылок. | |
| _parent | загружаем ссылку во фрейм | |
| _top | отменяем загрузку во фрейм. Применяется в основном при отключении наследования параметров родителя. |
Пример – наши работы
title
Атрибут “title” задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
Пример – Наверх
Атрибут “rel” определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута:
Атрибут “rev” в отличие от “rel” описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
shape
Атрибут “shape” задает параметры активной области, действителен только на изображениях включенных в объект. Проблема – работает не со всем браузерами. Значения:
circle – Область в виде круга.
default – Область по умолчанию (прямоугольная).
poly – Полигональная область произвольной формы.
rect – Прямоугольная область.
tabindex
Атрибут “tabindex” определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры “TAB”. Применяется при создании специализированных сайтов с ограничениями. Например – сайты для слепых.
Атрибут “type” применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Как создать ссылку в WordPress
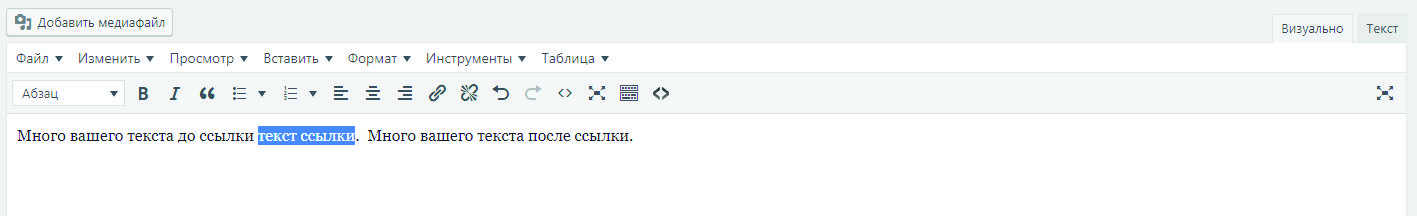
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку “Вставить/изменить ссылку“.
В открывшемся окне вставьте адрес ссылки (на фото “/blog”), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию “нет” и “nofollow”, подробнее про rel) и “Цель” (это атрибут target со значением “Нет” (значение по умолчанию – _self) или “Новое окно”(значение – _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете “nofollow”, то CMS автоматически вам подставит rel=»nofollow noopener noreferrer»
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку “Текст”. Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти – оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на “Вставить/изменить ссылку” и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
- используйте правильно атрибуты и их значения. Как говорилось выше правильные title творит чудеса SEO.
- используйте атрибут rel для контроля и перераспределения весов страниц на сайте. Это важно при SEO-продвижении.
- создавайте и работайте с якорями. Это поможет в юзабилити сайта и даст прирост по поведенческим факторам в поисковом ранжировании.
- не злоупотребляйте ссылками все должно быть сбалансировано на странице.
- контролируйте работоспособность ссылок. Удаляйте и исправляйте “битые” ссылки
Бонус – как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
Добавляем код к тексту
Удачи вам! и если что звоните-пишите.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.6 / 5. Количество оценок: 36
Источник