- Color Ramp Node¶
- Inputs¶
- Properties¶
- Outputs¶
- Examples¶
- Creating an Alpha Mask¶
- Colorizing an Image¶
- Color Ramp Node¶
- Inputs¶
- Properties¶
- Outputs¶
- Examples¶
- Creating an Alpha Mask¶
- Colorizing an Image¶
- color ramp
- См. также в других словарях:
- Нода ColorRamp — жить без неё не могу.
- uss_auriga
- Пакос Чивалдори
Color Ramp Node¶
Color Ramp Node. В¶
The Color Ramp Node is used for mapping values to colors with the use of a gradient.
Inputs¶
The Factor input is used as an index for the color ramp.
Properties¶
Outputs¶
Standard image output.
Standard alpha output.
Examples¶
Creating an Alpha Mask¶
An often overlooked use case of the Color Ramp is to create an alpha mask, or a mask that is overlaid on top of another image. Such a mask allows you to select parts of the background to be show through.
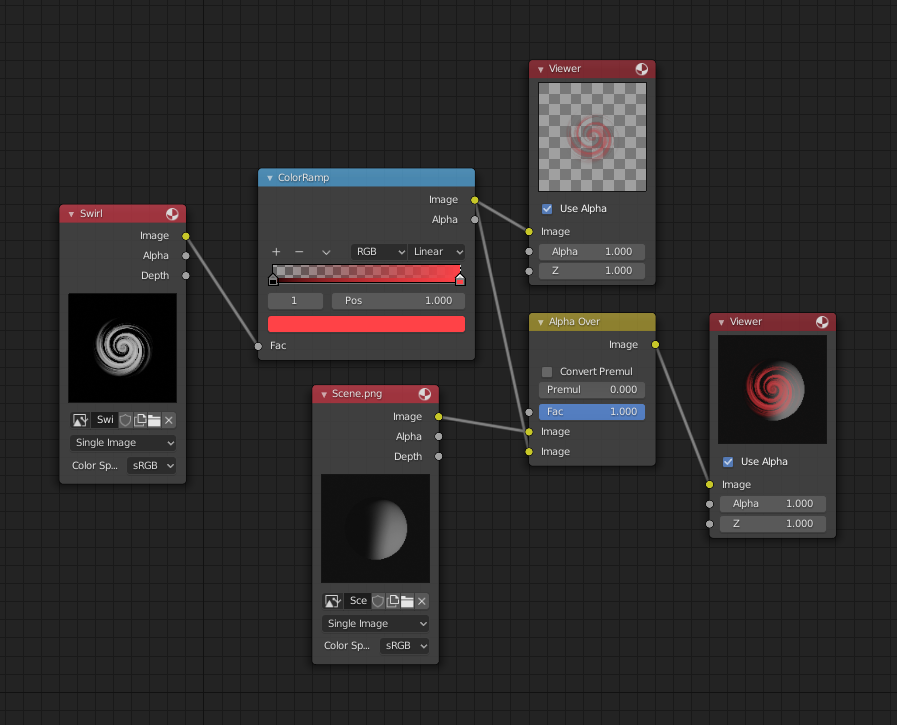
Using the Color Ramp node to create an alpha mask. В¶
In the map above, a black-and-white swirl image, which is lacking an alpha channel, is fed into the Color Ramp node as a Factor.
The Color Ramp node is set to a purely transparent color on the left end of the gradient, and a fully red color on the right. As you can see in the Viewer node, the Color Ramp node puts out a mask that is fully transparent where the image is black. Black is zero, so Color Ramp outputs the color at the left end of the gradient, which is set to transparent. The Color Ramp image is fully red and opaque where the image is white (which is 1).
You can verify that the output image mask is indeed transparent by overlaying it on top of another image.
Colorizing an Image¶
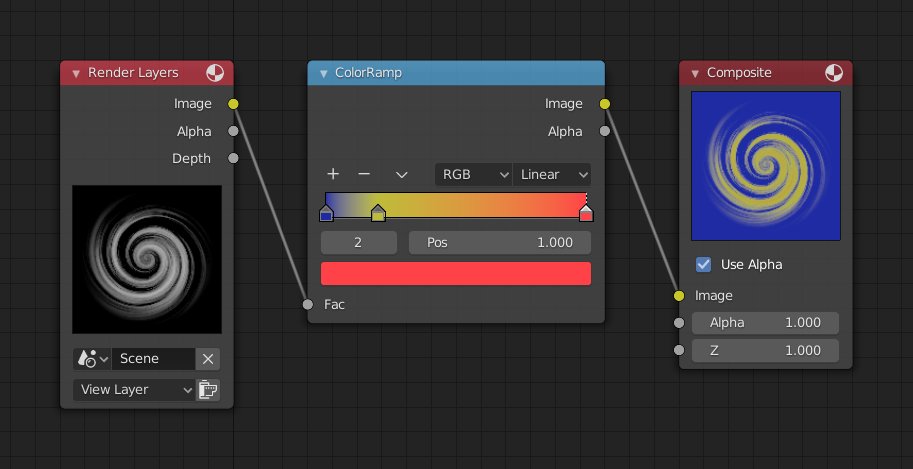
In this example multiple colors are added to the color gradient converting a black-and-white image into a flaming swirl.
The shades of gray in the input image are mapped to three colors: blue, yellow, and red, all fully opaque (alpha of 1). Where the image is black, Color Ramp substitutes blue (the first color stop). Where it is some shade of gray, Color Ramp outputs a corresponding color from the gradient (bluish, yellow, to reddish). Where the image is fully white, the Color Ramp outputs red.
© Copyright : This page is licensed under a CC-BY-SA 4.0 Int. License. Last updated on 06/11/2021.
Источник
Color Ramp Node¶
Color Ramp Node. В¶
The Color Ramp Node is used for mapping values to colors with the use of a gradient.
Inputs¶
The Factor input is used as an index for the color ramp.
Properties¶
Outputs¶
Standard image output.
Standard alpha output.
Examples¶
Creating an Alpha Mask¶
An often overlooked use case of the Color Ramp is to create an alpha mask, or a mask that is overlaid on top of another image. Such a mask allows you to select parts of the background to be show through.
Using the Color Ramp node to create an alpha mask. В¶
In the map above, a black-and-white swirl image, which is lacking an alpha channel, is fed into the Color Ramp node as a Factor.
The Color Ramp node is set to a purely transparent color on the left end of the gradient, and a fully red color on the right. As you can see in the Viewer node, the Color Ramp node puts out a mask that is fully transparent where the image is black. Black is zero, so Color Ramp outputs the color at the left end of the gradient, which is set to transparent. The Color Ramp image is fully red and opaque where the image is white (which is 1).
You can verify that the output image mask is indeed transparent by overlaying it on top of another image.
Colorizing an Image¶
In this example multiple colors are added to the color gradient converting a black-and-white image into a flaming swirl.
The shades of gray in the input image are mapped to three colors: blue, yellow, and red, all fully opaque (alpha of 1). Where the image is black, Color Ramp substitutes blue (the first color stop). Where it is some shade of gray, Color Ramp outputs a corresponding color from the gradient (bluish, yellow, to reddish). Where the image is fully white, the Color Ramp outputs red.
© Copyright : This page is licensed under a CC-BY-SA 4.0 Int. License. Last updated on 06/11/2021.
Источник
color ramp
1 color ramp
ramp function — линейно нарастающая функция; пилообразная функция
2 color ramp
3 color ramp
4 color ramp
5 color ramp
6 color ramp
7 color ramp
8 color ramp
См. также в других словарях:
Color gradient — In computer graphics, a color gradient (sometimes called a color ramp or color progression) specifies a range of position dependent colors, usually used to fill a region.[1] For example, many window managers allow the screen background to be… … Wikipedia
ramp — In graphics, the consistency with which a gradated color flows from one to the other … IT glossary of terms, acronyms and abbreviations
Linux color management — has the same goal as the color management systems (CMS) for other operating systems: to achieve the best possible color reproduction throughout an imaging workflow from its source (camera, video, scanner…), onto imaging software (CinePaint,… … Wikipedia
MythBusters (2007 season) — Country of origin Australia United States No. of episodes 25 (includes 4 specials) Broadcast Original channel Discovery Channel … Wikipedia
Equine vision — The equine eye is the largest of any land mammal. [ Soemmerring DW. A comment on the horizontal sections of eyes in man and animals. Anderson SR, Munk O, eds. Schepelern HD, transl. Copenhagen: Bogtrykkeriet Forum; 1971.] [ Knill LM, Eagleton RD … Wikipedia
Culver Line (New York City Subway) — Culver Line The F travels over the whole length as a local train. Several stations are also served by the G. Overview Type Rapid transit … Wikipedia
The Ohio State University Marching Band — School The Ohio State University Location Columbus, Ohio Conference Big Ten Founded 1878 Director Jon R. Woods … Wikipedia
Unusual uses of traffic lights — Unusual uses of traffic lights, as used in various regional locations, may for example include traffic lights used in a non standard fashion, or in a non standard arrangement, or for specific traffic. Alternating Alternates (Flashing Lights) In… … Wikipedia
List of American Gladiators events — Throughout its runs, the TV series American Gladiators had a variety of events in which its contenders competed.In the events leading up to The Eliminator, the contenders competed more directly against the Gladiators to score points than they did … Wikipedia
Lighting — Not to be confused with lightning. For other uses, see lighting (disambiguation). Low intensity lighting and haze in a concert hall allows laser effects to be visible … Wikipedia
Источник
Нода ColorRamp — жить без неё не могу.
Здравствуйте ещё раз.
Просто, нет слов. Хочу эту ноду в blend4web!
Да, я понимаю, вы её не «впилили» по весьма важным причинам, что вы сами знаете, насколько это мощный инструмент, но ёлки-палки, я постепенно начинаю понимать, что это меганаикрутейшая нода, без которой я как без рук! Все мои наработки в мультящных стилях просто пошли лесом и я даже не знаю, чем же их теперь заменить, вместо одной ноды вырастает лес из костылей и подпорок, которые всё-равно выглядят хуже. Не знаю, насколько она востребована в других стилях, но она просто обязана быть! Хоть половину её функционала, ну хоть четвертушечку.
У вас отличный движок, ну сделайте его ещё лучше1 Ну пожалуйста. 🙂
Да, нода конечно полезная в некоторых случаях, но она будет работать достаточно медленно и в 80% случаев заменяется нодой Squeeze Value или нашей наиболее оптимизированной нодовой группой Smooth_Step + для раскраски можно использовать MIx.
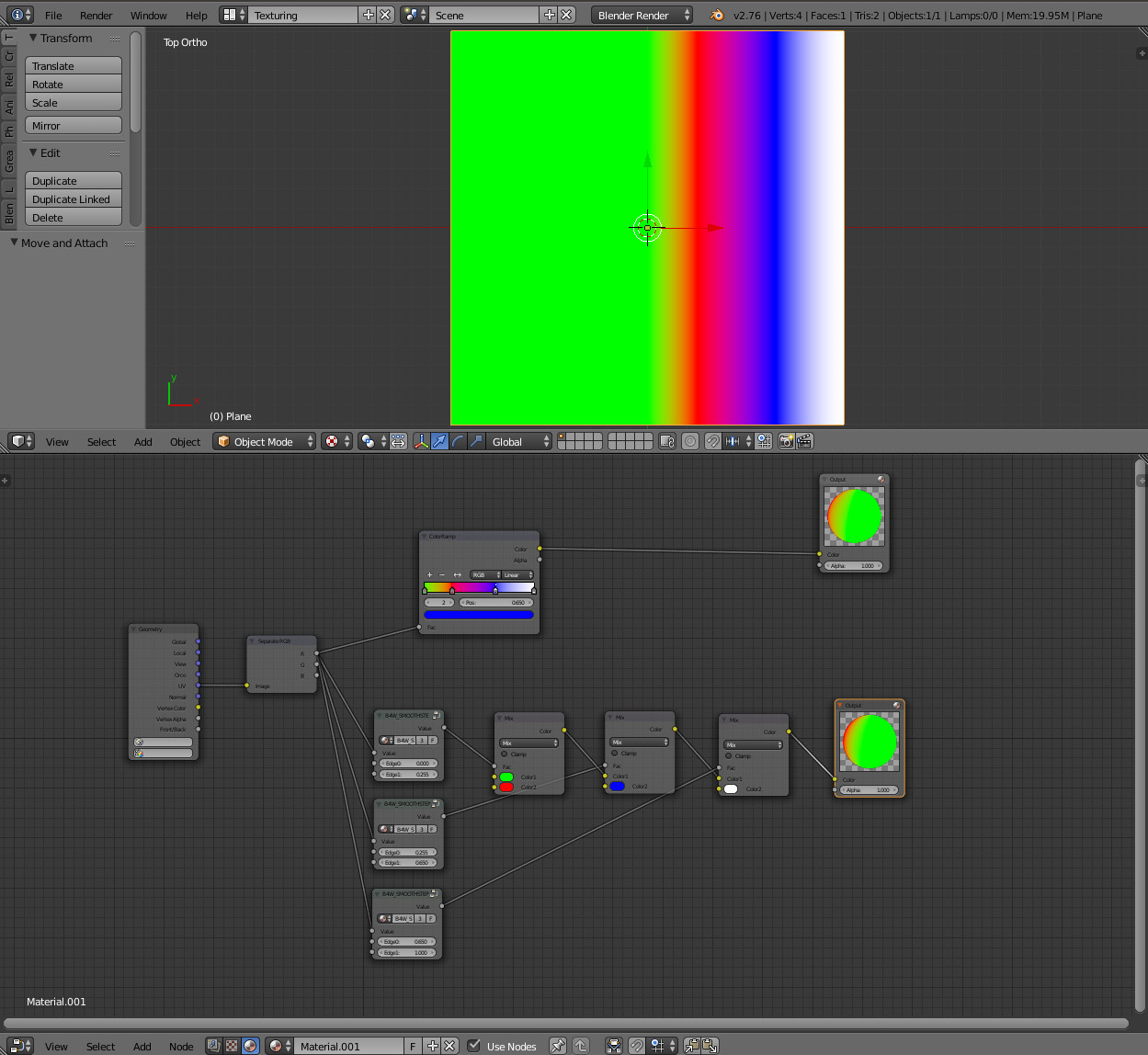
Вот примерно схема как можно имитировать работу колор рампы достаточно точно при помощи нашей специальной ноды и ноды mix.
У нас, в принципе, есть это в TODO листе, в следующем релизе не обещаем, но вообще в ближайших релизах собираемся поддерживать [smiling]
Вот примерно схема как можно имитировать работу колор рампы достаточно точно при помощи нашей специальной ноды и ноды mix.
Да, это именно то о чём я писал. Вместо одной ноды — гирлянда. Я понимаю, что возможно она работает быстрее, что можно сделать почти всё, но материал расползается с каждой «рампозаменялкой» и редактировать и понимать, чего я наворотил, становится всё труднее. Хотя, надо признать, что Ваш способ даёт несколько большую гибкость, как, например, применение цветов из заготовленной палитры, но занимает ОЧЕНЬ много места на экране 🙂 И опять же, эта связка выполняется быстрее чем обычная рампа? Если да, то ладно, только я не нашёл объяснения об этом в документации, может стоит добавить, чтобы такие как я, не спрашивали лишний раз? Или оно есть? Тогда вообще, прошу прощения и краснея снимаю шляпу.
Да, это именно то о чём я писал. Вместо одной ноды — гирлянда.
Вы можете упрятать всё это в нодовую группу, и вывести вовне только значения смещения и цвет, группу можно использовать многоразово, очень удобно.
И опять же, эта связка выполняется быстрее чем обычная рампа?
Да это будет быстрее, хотя бы потому, что Color Ramp фактически является текстурой, соответственно добавляется один текстурный лукап + математические манипуляции с ним. А в моём примере это всё достаточно простые матемаические операции, хотя визуально их много. Ктому же так или иначе в некоторых случаях вы не сможете использовать (если вы хотите конечно что бы ваше приложение нормально работало на них) больше 7-9-ти Color Ramp нод, из за ограничений на количество текстур в одном шейдере на эпловских устройствах, а данную схему вы можете повторять сколько угодно раз без всяких ограничений.
Если да, то ладно, только я не нашёл объяснения об этом в документации, может стоит добавить, чтобы такие как я, не спрашивали лишний раз? Или оно есть? Тогда вообще, прошу прощения и краснея снимаю шляпу.
Источник
 uss_auriga
uss_auriga
Пакос Чивалдори
The ColorRamp node only remaps existing information. So without an input, you will only get a solid color as output (the solid color in the middle of the ramp, to be exact).
This is easily fixed by providing an input, such as a procedural gradient texture node:
В общем, ColorRamp ремапит информацию полученную от другой текстуры или RGB входа
Layer Weight
Output weights typically used for layering shaders with the Mix Shader node.
Blend input
Blend between the first and second shader.
Fresnel output
Dielectric fresnel weight, useful for example for layering diffuse and glossy shaders to create a plastic material. This is like the Fresnel node, except that the input of this node is in the often more-convenient 0.0 to 1.0 range.
Facing output
Weight that blends from the first to the second shader as the surface goes from facing the viewer to viewing it at a grazing angle.
http://www.blender.org/manual/render/cycles/nodes/input.html#layer-weight
————
There are many big differences, among which are that:
Fresnel depends on the face normals of your mesh — it will not work with inconsistent or incorrect normals;
The Layer Weight node allows for a smooth blend between the two;
Depending on what you wish to achieve, it may be better to use a specific one, but generally, you’ll want to use the Fresnel node, as it’s more physically accurate.
http://blender.stackexchange.com/questions/21690/whats-the-benefit-of-using-layer-weight
В общем, выход Facing смешивает два шейдера и выдает большее количество того или иного в зависимости от того насколько нормаль поверхности «стреляет» напрямую в камеру и уменьшает один из шейдеров по мере того как угол взгляда стремится к углу по касательной
Бля, я не литературный переводчик. Главное, что бы понятно было.
Источник




 uss_auriga
uss_auriga 