- Color Ramp Widget¶
- Controls¶
- Shortcuts¶
- Color Ramp Node¶
- Inputs¶
- Properties¶
- Outputs¶
- Examples¶
- Creating an Alpha Mask¶
- Colorizing an Image¶
- Color Ramp Node¶
- Inputs¶
- Properties¶
- Outputs¶
- Examples¶
- Creating an Alpha Mask¶
- Colorizing an Image¶
- Работа с материалами в Blender
- Дополнительные программы для удобства
- Как работать в Material Editor
- Пример создания пустого материала
- Настройка материала высокополигональной модели
- Тело и зубы
- Что нужно знать при работе с материалом?
- Пошаговое создание светящихся иллициев
- a) Нижний слой
- Как настроить свечение?
- b) Средний слой
- c) Верхний слой
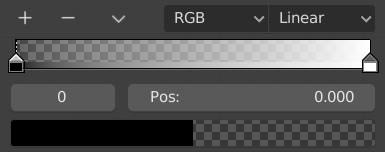
Color Ramp Widget¶
Color Ramps enables the user to specify a range of colors based on color stops. Color stops are similar to a mark indicating where exactly the chosen color should be. The interval from each of the stops, added to the ramp, is a result of the color interpolation and chosen interpolation method.
Controls¶
Clicking on this button will add a stop to your color ramp. The stops are added from the last selected stop to the next one, from left to right and they will be placed in the middle of both stops.
Deletes the selected color stop from the list.
Contains more operators for the color ramp.
Flip Color Ramp
Flips the gradient, inverting the values of the color ramp.
Distribute Stops from Left
Distribute the stops so that every step has the same space to the right. This is mostly useful when used with Constant interpolation mode.
Distribute Stops Evenly
Space between all neighboring stops becomes equal.
Eyedropper (pipette icon) E
An Eyedropper to sample a color or gradient from the interface to be used in the color ramp.
Reset Color Ramp
Resets the color ramp to its default state.
Selection of the Color Space used for interpolation.
Blends color by mixing each color channel and combining.
Blends colors by first converting to HSV or HSL, mixing, then combining again. This has the advantage of maintaining saturation between different hues, where RGB would de-saturate, this allows for a richer gradient.
Enables the user to choose the types of calculations for the color interpolation for each color stop.
Uses a B-Spline Interpolation for the color stops.
Uses a Cardinal Interpolation for the color stops.
Uses a Linear Interpolation for the color stops.
Uses an Ease Interpolation for the color stops.
Uses a Constant Interpolation for the color stops.
HSV and HSL Clockwise
Clockwise interpolation around the HSV/HSL wheel.
Counterclockwise around the HSV/HSL wheel.
Nearest route around the wheel.
Furthest route around the wheel.
HSV and HSL interpolation options. В¶
Index of the active color stop (shown as a dashed line). Allows you to change the active color when colors may be too close to easily select with the cursor.
This slider controls the positioning of the selected color stop in the range.
Opens a color picker for the user to specify color and Alpha for the selected color stop. When a color is using Alpha, the color field is then divided in two, with the left side showing the base color and the right side showing the color with the alpha value.
Shortcuts¶
LMB (drag) moves colors.
Ctrl — LMB (click) adds a new control point.
© Copyright : This page is licensed under a CC-BY-SA 4.0 Int. License. Last updated on 06/11/2021.
Источник
Color Ramp Node¶
Color Ramp Node. В¶
The Color Ramp Node is used for mapping values to colors with the use of a gradient.
Inputs¶
The Factor input is used as an index for the color ramp.
Properties¶
Outputs¶
Standard image output.
Standard alpha output.
Examples¶
Creating an Alpha Mask¶
An often overlooked use case of the Color Ramp is to create an alpha mask, or a mask that is overlaid on top of another image. Such a mask allows you to select parts of the background to be show through.
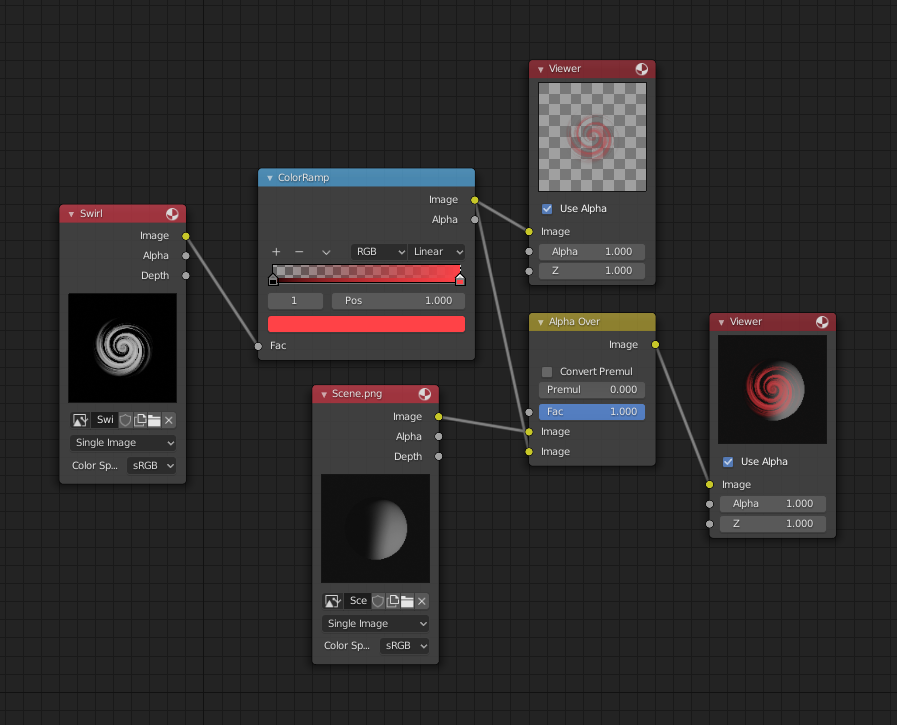
Using the Color Ramp node to create an alpha mask. В¶
In the map above, a black-and-white swirl image, which is lacking an alpha channel, is fed into the Color Ramp node as a Factor.
The Color Ramp node is set to a purely transparent color on the left end of the gradient, and a fully red color on the right. As you can see in the Viewer node, the Color Ramp node puts out a mask that is fully transparent where the image is black. Black is zero, so Color Ramp outputs the color at the left end of the gradient, which is set to transparent. The Color Ramp image is fully red and opaque where the image is white (which is 1).
You can verify that the output image mask is indeed transparent by overlaying it on top of another image.
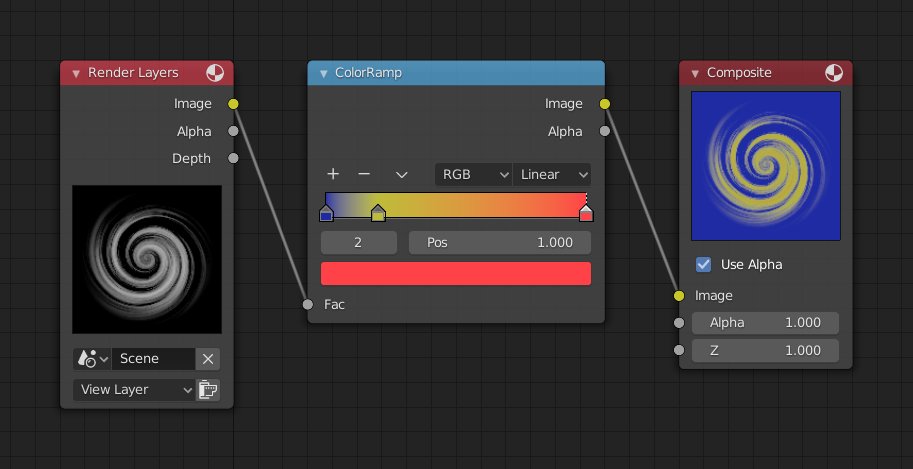
Colorizing an Image¶
In this example multiple colors are added to the color gradient converting a black-and-white image into a flaming swirl.
The shades of gray in the input image are mapped to three colors: blue, yellow, and red, all fully opaque (alpha of 1). Where the image is black, Color Ramp substitutes blue (the first color stop). Where it is some shade of gray, Color Ramp outputs a corresponding color from the gradient (bluish, yellow, to reddish). Where the image is fully white, the Color Ramp outputs red.
© Copyright : This page is licensed under a CC-BY-SA 4.0 Int. License. Last updated on 06/11/2021.
Источник
Color Ramp Node¶
Color Ramp Node. В¶
The Color Ramp Node is used for mapping values to colors with the use of a gradient.
Inputs¶
The Factor input is used as an index for the color ramp.
Properties¶
Outputs¶
Standard image output.
Standard alpha output.
Examples¶
Creating an Alpha Mask¶
An often overlooked use case of the Color Ramp is to create an alpha mask, or a mask that is overlaid on top of another image. Such a mask allows you to select parts of the background to be show through.
Using the Color Ramp node to create an alpha mask. В¶
In the map above, a black-and-white swirl image, which is lacking an alpha channel, is fed into the Color Ramp node as a Factor.
The Color Ramp node is set to a purely transparent color on the left end of the gradient, and a fully red color on the right. As you can see in the Viewer node, the Color Ramp node puts out a mask that is fully transparent where the image is black. Black is zero, so Color Ramp outputs the color at the left end of the gradient, which is set to transparent. The Color Ramp image is fully red and opaque where the image is white (which is 1).
You can verify that the output image mask is indeed transparent by overlaying it on top of another image.
Colorizing an Image¶
In this example multiple colors are added to the color gradient converting a black-and-white image into a flaming swirl.
The shades of gray in the input image are mapped to three colors: blue, yellow, and red, all fully opaque (alpha of 1). Where the image is black, Color Ramp substitutes blue (the first color stop). Where it is some shade of gray, Color Ramp outputs a corresponding color from the gradient (bluish, yellow, to reddish). Where the image is fully white, the Color Ramp outputs red.
© Copyright : This page is licensed under a CC-BY-SA 4.0 Int. License. Last updated on 06/11/2021.
Источник
Работа с материалами в Blender
Привет, меня зовут Сергей Мингулин, я — 3D-художник и преподаватель курса по созданию стилизованных 3D-персонажей в XYZ. Посмотреть на мои проекты можно здесь. Это — первая статья из цикла о визуализации в Blender.
Сегодня поговорим о том, как настраивать материалы, и какие дополнительные программы и расширения облегчат работу. А ближе к финалу я дам небольшой туториал по созданию интересного эффекта свечения на примере иллициев мутанта — выростов на голове для приманивания добычи.
Дополнительные программы для удобства
Substance Painter — программа для текстурирования 3D-моделей или создания текстур/текстурных карт для них. По ходу работы мы будем импортировать текстуры отсюда.
Node Wrangler — аддон, который содержит разнообразные инструменты для улучшения и ускорения воркфлоу, основанного на нодах (node-based workflow).
Активируется он следующим образом:
Переходим во вкладку «Edit», заходим в настройки «Preferences» и в «Add-ons» ставим галочку на соответствующей вкладке. Для удобства ищем аддон через поисковую строку.
Как работать в Material Editor
После того как портировали нужную модель в Blender, находим вверху вкладку Editor Type и выбираем Shader Editor. Нас перебрасывает в меню.
Material Editor имеет 2 режима:
1.Редактирование «мира» сцены.
Здесь есть две настройки:
Surface (поверхность) — сюда можем подключить обычный background (включен по умолчанию) и поменять его цвет или же добавить HDRI текстуру (удалить нод background и добавить Environment texture через Shift+A ). Я остановился на обычном бэкграунде.
Volume (объём) — здесь я добавил шейдер principled volume, который отвечает за «туман» или условную прозрачность атмосферы вокруг объекта.
2. Редактирование объектов, с которым мы и будем сегодня работать.
Чтобы создать нод, нажимаем Shift-A — этот хоткей вызывает панель с вкладками настроек. Мы можем как вручную искать во вкладках интересующую нас, так и ввести название в строку «search», после чего нод появится в меню.
Пример создания пустого материала
Чтобы создать новый материал без названия и настроек, нажимаем вкладку Material Properties и щёлкаем «+».
Здесь же нажимаем «new», и у нас появляются базовые ноды: Material Output и Principled BSDF, с помощью которых мы будем проводить изменения.
Важно: не забываем активировать Node Wrangler.
Выделяем базовый шейдер и нажимаем Shift+Control+T. Комбинация откроет нам меню выбора файлов. Выделяем нужные нам текстуры и подгружаем.
Если по умолчанию в названии файла текстуры есть приписка с её назначением, прога сама привязывает соответствующие файлы к параметрам.
Редактировать эти приписки (или суффиксы/тэги) можно в меню:
Если значение определилось неверно, изменить привязку можно самостоятельно, соединив мышкой output нода и input шейдера.
Кроме того, текстуру можно так же вручную перетянуть из окна в программу и прилинковать.
Назначить материал для модели можно, снова перейдя в 3D Viewport. Выделяем нужный объект, и пакет назначается автоматически. Если нам нужен другой, жмём крестик, а затем вкладку «new» или выбираем из уже имеющихся сохранённых.
Настройка материала высокополигональной модели
Стоит оговориться, что речь пойдёт о модели хайполи с высокой плотностью сетки, которая призвана проиллюстрировать навык дизайнера в рамках портфолио.
В связи с этим, геометрия позволяет нам не использовать отдельную карту под Subsurface scattering, а просто выставить реальное значение рассеивания в соответствующем параметре, исходя из габаритов модели.
Metallic, Transmission и Transmission Roughness мы не используем на теле вообще.
Дальнейший процесс можно разделить условно на 2 этапа: работу над материалами для тела и зубов и настройку иллициев.
Тело и зубы
Для настройки материала тела мы используем обычный PBR-материал с Metal-Rough workflow или пайплайном. Карты экспортируем из упомянутого в начале статьи Substance Painter.
Наш материал состоит из следующих нодов: Albedo или Base Color, Roughness и Normal Map. Последний используется для мелкой детализации.
Что нужно знать при работе с материалом?
Текстурные карты, которые не передают цвет материала, должны быть в линейном пространстве. Поэтому в Color Space текстур мы ставим:
sRGB — для Albedo
Non color, либо Liner — для Roughness, Normal и т.д. в зависимости от вашей сборки
Также, в зависимости от того, в каком пайплайне мы работали в Substance Painter и какой там пресет на экспорт текстур (под OpenGL или DirectX), может потребоваться «флипнуть» зелёный канал в Normal Map.
Для этого нажимаем Shift-A, находим Separate RGB и подключаем к нему output Color. Как понятно из названия, этот нод даёт нам провести необходимую манипуляцию с одним из каналов (Red, Green, Blue). Теперь, чтобы инвертировать зелёный канал (G), добавляем нод Invert со значением Fac «1.000» и подключаем обратно через Combine RGB.
Эту конструкцию мы затем подключаем к Normal в Principled BSDF. Roughness (чёрно-белая карта, не требует манипуляций с каналами) подключается в соответствующий слот шейдера, так же как и Albedo (Base Color).
Вот так выгладит готовая сборка материала:
Фиолетовое поле — это наш Normal Map. Не обращаем внимания на неприлинкованные окна.
В случае с зубами настройки всё те же. Также флипаем при необходимости зелёный канал в нормалке.
Пошаговое создание светящихся иллициев
Иллиций — особый ловчий вырост («удочка») на вершине головы у костистых рыб отряда удильщикообразные, служащий для приманивания добычи. Нечто похожее есть и у нашей модели.
Примеры в референсах.
Рассмотрим, как распределить свечение по всей длине иллициев, — от наибольшей интенсивности к наименьшей.
Наши «удочки» будут состоять из:
нижнего слоя — овалы внутри, дающие основное свечение на концах;
среднего слоя — так же светящиеся трубки;
верхнего слоя — внешняя оболочка иллициев.
a) Нижний слой
Material Output нижнего слоя состоит из Principled BSDF, который идёт в Surface объекта, и Principled Volume, подсоединённого к параметру «внутреннего объёма».
Так как геометрия объектов простая, Normal Map нам не нужен, и его значения мы оставляем «по умолчанию». Основные манипуляции будем проводить с названными выше нодами.
Первый — это Principled BSDF. Здесь мы задаём Base Color значением HSV (Hue, Saturation, Value), оставляем Roughness по умолчанию и переходим к настройке прозрачности. Так как наш объект будет скрыт под другими слоями, и основное свечение будет исходить из внутреннего объёма, ставим значение Transmission «1.000» — это даёт нам полностью прозрачный объект. А параметр Transmission Roughness позволяет выбрать, насколько матовой или глянцевой будет поверхность (чем больше значение, тем меньше глянца).
Переходим к работе с Volume. Здесь мы задаём цвет внутреннего «тумана» и его плотность, выставив значение Density на 10.000.
Настройки материала нижнего слоя.
Как настроить свечение?
На скриншоте выше мы видим, что Emission поверхности — чёрный. Это значит, что свечение будет исходить не от неё, а от Volume. Для этого мы и задавали максимальную прозрачность оболочки. Так как этот слой будет ещё под двумя, задаём большое значение в параметре Emission Strength («сила излучения») — «1700.000».
b) Средний слой
Ноды этого слоя те же, что и у предыдущего. В Principled BSDF значение Roughness мы выставляем меньше, примерно в 3 раза, что даёт нам более глянцевую поверхность. Значение IOR (индекса преломления) оставляем по умолчанию. Transmission, в случае второго слоя, у нас контролируется через Color Ramp и Layer Weight.
Настройки материала среднего слоя.
Layer Weight — нод, из которого мы берём значение Френелевского отражения.
В зависимости от того, под каким углом мы смотрим на поверхность объекта, сам объект кажется нам в большей или меньшей степени прозрачным. Коротко этот эффект можно описать так: чем ближе к 90° угол между направлением взгляда и поверхностью прозрачного объекта, тем более прозрачным он кажется.
Пример: рыба из референса. Мы видим, как поверхность всё больше теряет прозрачность и обретает цвет по краям.
Color Ramp — по своей сути, аналог уровней в Photoshop, с помощью которого мы можем:
1) инвертировать цвета — по умолчанию белый цвет справа, чёрный слева; перетягивая ползунки друг на друга, обращаем цвета.
2) настроить контрастность — чем меньше расстояние между ползунками, тем она больше.
Теперь, соединив этот нод с Transmission, мы получаем следующие параметры: чем ближе к белому цвет, тем прозрачнее будет отображаться материал на рендере.
От настройки поверхности переходим к свечению. Оно берётся из нода Principled Volume, который мы также подключаем к Material Output (Volume). Цвет тумана — красный, испускаемого света — оранжевый. Выбираем значение плотности — «1.000», и Emission — «400.000».
Таким образом, получаем плавный переход от более интенсивной точки свечения, расположенной на прозрачном участке, к менее интенсивному по всей длине менее прозрачного стержня.
c) Верхний слой
Наконец, настройки внешней оболочки выглядят следующим образом:
Общий принцип остаётся тот же: Principled BSDF, к которому подсоединяем Bace Color с Color Space sRGB, и упрощённая настройка volume — Volume Absorption.
На последнем останавливаться нет смысла, затронем основные моменты настройки Principled BSDF.
Для Roughness была использована готовая текстура из Substance Painter.
Аналогично применяем готовый градиент к Transmission и миксуем его с уже описанным Layer Weight (откуда берём френель) + Color Ramp (инверт LW).
Чтобы смешать прозрачность по френелю и по градиенту, создаём нод MixRGB и выбираем вариант смешивания Multiply, линкуем их к нему (Color1 и Color2), после чего соединяем нод Multiply с Transmission.
И не забываем инвертировать зелёный канал в Normal Map при необходимости.
Так выглядит наша модель на рендере. В следующий раз поговорим о том, как выставить свет в соответствии с задачами, и правильно её подать.
Если хочешь научиться создавать стилизованных 3D-персонажей — записывайся на курс STYL. Стартуем 1 октября — если записаться сейчас, можно успеть получить скидку.
Все подробности по ссылке: https://www.school-xyz.com/styl
В Blender’e, кстати есть режим TexturePaint — как раз специально для рисования текстур поверх 3D-модели прямо в Blender’e. Так-что куда-то что-то импортировать потом экспортировать вообще нет смысла, только время тратить. В инете тьма видеороликов на эту тему:
Источник