- How can I modify ripple color when using ?attr/selectableItemBackground as background?
- 8 Answers 8
- Change FAB color with ripple effect
- 2 Answers 2
- Android, setting background color of button loses ripple effect
- 7 Answers 7
- Add ripple effect to my button with button background color?
- 14 Answers 14
- AppCompat v7+
- Programmatically (Java)
- Programmatically (Kotlin)
- Reusable Kotlin Extension Function
- A simple approach is to set a view theme as outlined here.
- Adding a ripple effect to an Android RecyclerView item
- Custom Ripple Effect
- Add selector for pre API 21 devices
- Add Ripple Effect for API 21+ devices
- Set as the background
- Finished
How can I modify ripple color when using ?attr/selectableItemBackground as background?
I’ve seen some SO questions and they gave some possible methods to achieve what I want. For example:
Use colorControlHighlight attribute in styles.xml.
Here is my styles-v21.xml:
And it doesn’t work. I also tried to add parent=»Theme.AppCompat to «SelectableItemBackground» style, or change to colorControlHighlight(no android: prefix)» , or change to ?android:attr/selectableItemBackground , neither is useful.
Use backgroundTint attribute in layout.
So I add android:backgroundTint=»#5677FC» to my TextView . Still useless. Then I tried to change android:backgroundTintMode to src_in and src_atop , and they never make a difference.
So, how can I change ripple color when I use ?attr/selectableItemBackground as background. I only focus on Lollipop and above. Thank you in advance!
8 Answers 8
Finally I find the solution: instead of using android:colorControlHighlight directly in theme SelectableItemBackground , I should write another style:
Finally add style=»@style/SelectableItemBackground» to View in layout.xml.
UPDATED ON 2016/8/26 After N’s release, I found that sometimes we cannot use this method to set ripple color for some kind of View (for example, the CardView ). Now I highly recommend developers using RippleDrawable , which can also be declared in xml. Here is an example:
I want to show a ripple effect when user touches/clicks a CardView above API21, and of course there should be another kind of feedback before Lollipop. So I should write:
and selectable_item_background in drawable folder:
selectable_item_background in drawable-v21 folder:
finally, the ripple_black in drawable (or drawable-v21 ) folder:
That’s it. For other views, maybe you should use android:background=»@drawable/selectable_item_background» . Don’t forget to set an OnClickListener , OnTouchListener or something like those for them, otherwise ripple won’t show.
Источник
Change FAB color with ripple effect
in Android, I want to do something like this (but with 2 alternating colors black and white:
changing color with ripple effect like this
What I tried to do is :
1) set default backgroundTint & ripple color via XML
2) in onclick method, changed backgroundTint to white and ripple color to black
set a string for initial color i.e. high_color = «black» . then,
now I am getting something like this :
what I am getting is this
is there anyway to make this one look like the first one ? like slowing down the ripple animation speed or anything like that?
2 Answers 2
Well, never tried this on FAB, but I have implemented the same on an ImageButton for the sake of simplicity as shown below and it works. Hope it helps. This is targeted for API;s greater than 21 (Lollipop). My ImageButton has a resting elevation of 6dp by default and on touch it will be raised to 18dp (6dp + 12dp) which you can change it if you need in lift_on_touch.xml. Also, I am using StateListAnimator which changes based on the state change of the ImageButton.
v21/ripples_on_touch.xml
v21/lift_on_touch.xml
I think You Should Use Selectors Selectors make changes in background easily.
Источник
Android, setting background color of button loses ripple effect
After adding color to an android button, it loses its ripple effect that makes the user feel like there is a responsive click. How do I fix this? I’ve searched through many solutions but I couldn’t find a definite one that wasn’t ambiguous.
7 Answers 7
You can add the ripple effect & background color with an additionnal ripple drawable:
ripple.xml (this is where you can add background color in addition to the ripple effect) :
A very simple and straight forward way of doing this is to set ?attr/selectableItemBackground to android:foreground attribute of your button. Following xml is perfectly valid and works
Don’t change the background of Button. Change the theme.
and in your xml file
Or you can add it in your main app theme
And don’t need change button background.
If you want totally custom background you need create your selector. And you can set there ripple effect.
Don’t forget to change your Button to android.support.v7.widget.AppCompatButton
There was no answer for MaterialButton, so i will put it here.
For MaterialButton (com.google.android.material.button.MaterialButton), use ‘backgroundTint’ and ‘rippleColor’.
?attr/colorControlHighlight is the default ripple color, you can change this value.
Actually, you can use of drawables to combine ripple effect with any other drawable. This is a universal solution also for pre-lolipop: I’ve tested it in many configurations.
The only problem is that pre-lolipop crashes when ?selectableItemBackground appears inside , so we have to create LayerDrawable programmatically.
A very fast simple solution looks like:
Specify for your View
Then anywhere in the code create mySpecialDrawable and do the trick:
Please note that .mutate() for LayeredDrawable is essential here!
A more complex solution could be useful when you already have your custom View and prefer rather extend its functionality and compatibility than add extra empty FrameLayout as a parent.
Inside attrs.xml put:
then inside your View-descendant class:
I prefer this approach because it has no issues like android:foreground attribute which is 23+ or extra overhead of enclosing clickable views inside FrameLayout.
Источник
Add ripple effect to my button with button background color?
I created a button and I want to add ripple effect to that button!
I created a button bg XML file: (bg_btn.xml)
And this is my ripple effect file: (ripple_bg.xml)
And This is my Button which I want to add ripple effect:
But after adding ripple effect button background is transparent, and button display only when clicked, like this:
But I need both button background color and ripple effect, I found some of this code in different blogs of Stack Overflow, but still it is not working!
14 Answers 14
Here is another drawable xml for those who want to add all together gradient background, corner radius and ripple effect:
Add this to the background of your button.
PS: this answer works for android api 21 and above.
Add the «?attr/selectableItemBackground» to your view’s android:foreground attribute if it already has a background along with android:clickable=»true» .
Add Ripple Effect/Animation to a Android Button
Just replace your button background attribute with android:background=»?attr/selectableItemBackground» and your code looks like this.
Another Way to Add Ripple Effect/Animation to an Android Button
Using this method, you can customize ripple effect color. First, you have to create a xml file in your drawable resource directory. Create a ripple_effect.xml file and add following code. res/drawable/ripple_effect.xml
And set background of button to above drawable resource file
In addition to Jigar Patel‘s solution, add this to the ripple.xml to avoid transparent background of buttons.
Complete xml :
Use this ripple.xml as background in your button :
When the button has a background from the drawable, we can add ripple effect to the foreground parameter.. Check below code its working for my button with a different background
Add below parameter for the ripple effect
AppCompat v7+
If you don’t prefix with ?android: your app will crash.
You should use «?android:attr/selectableItemBackground» or «?android:attr/selectableItemBackgroundBorderless» , based on your preference. I prefer Borderless .
You can put it either in android:background or android:foreground to keep existing properties.
The element must have android:clickable=»true» and android:focusable=»true» in order for this to work, but many elements, such as buttons, have them true by default.
Programmatically (Java)
Programmatically (Kotlin)
Reusable Kotlin Extension Function
In addition to Sudheesh R
Add Ripple Effect/Animation to a Android Button with button rectangle shape with corner
Create xml file res/drawable/your_file_name.xml
Adding foreground and clickable attributes worked for me.
A simple approach is to set a view theme as outlined here.
When you use android:background, you are replacing much of the styling and look and feel of a button with a blank color.
Update: As of the version 23.0.0 release of AppCompat, there is a new Widget.AppCompat.Button.A colored style which uses your theme’s colorButtonNormal for the disabled color and colorAccent for the enabled color.
This allows you apply it to your button directly via
You can use a drawable in your v21 directory for your background such as:
This will ensure your background color is ?attr/colorPrimary and has the default ripple animation using the default ?attr/colorControlHighlight (which you can also set in your theme if you’d like).
Note: you’ll have to create a custom selector for less than v21:
Источник
Adding a ripple effect to an Android RecyclerView item
Jan 12, 2019 · 2 min read
By default a RecyclerView item does not give a visual indication when you touch it. It may be simplest to use one of the following options in your RecyclerView row’s background:
However if you are experiencing problems with this method or if you want finer control over the colors, then you can do the following.
Custom Ripple Effect
This answer is starting with this simple Android RecyclerView example. It will look like the following image.
Add selector for pre API 21 devices
Before API 21 (A n droid 5.0 Lollipop), clicking a RecyclerView item just changed its background color (no ripple effect). That is what we are going to do, too. If you still have users with those devices, they are used to that behavior, so we aren’t going to worry about them too much. (Of course, if you really want the ripple effect for them, too, you could use a custom library.)
Right click your res/drawable folder and choose New > Drawable resource file. Call it custom_ripple . Click OK and paste in the following code.
I used colorAccent as the highlight color for the pressed state because it was already available, but you can define whatever color you want.
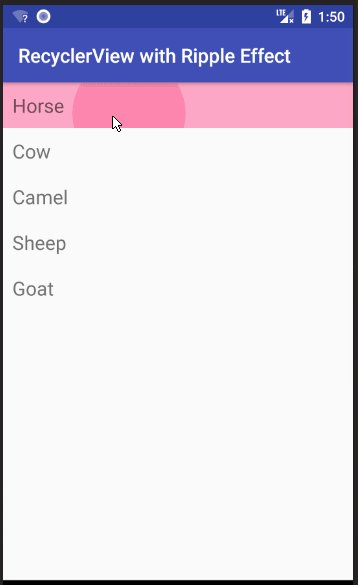
Add Ripple Effect for API 21+ devices
Right click your res/drawable folder and choose New > Drawable resource file. Call it custom_ripple again. Don’t click OK, yet this time, though. From the Available qualifiers list choose Version, then click the >> button and write 21 for the Platform API level. Now click OK and paste in the following code.
Again, I used colorAccent for the ripple color because it was available, but you can use whatever color you want. The mask confines the ripple effect to just the row layout. The mask color apparently doesn’t matter so I just used an opaque white.
Set as the background
In your RecyclerView item’s root layout, set the background to the custom ripple that we created.
In the example project that we started with, it looks like this:
Finished
That’s it. You should be able to run your project now. Thanks to this answer and this YouTube video for help.
Источник